Sitecore Experience Commerce – SyncForce product import
In preparation of my Sitecore Symposium 2019 talk around Sitecore Experience Commerce I created some example customizations/plugins which I want to share upfront.
First off is a plugin for integrating the SyncForce PIM and importing its catalog, categories and products into Sitecore Commerce.
When creating this product import I wanted to make use of as many building blocks Sitecore XC had to offer as this was actually the first customization I ever did for the product.
The idea was to use the pipelines, lists and minions as much as possible and use their architectural advantages as a basis for this process.
The plugin architecture
The SyncForce structure, or at least as is used for our client, has a SOAP service to get the details for a catalog with all its categories in a single call. The actual product details have to be retrieved by another SOAP call.
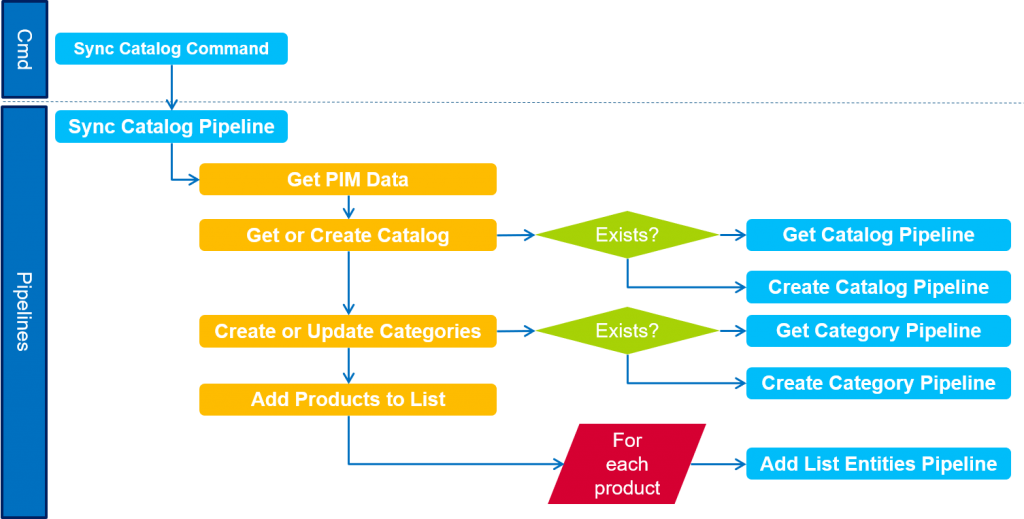
This made me choose for a single command and corresponding pipeline to get the catalog and category data and create that in Sitecore XC.
In the following diagram you can see the workflow of this part of the integration.

As you can see we created a single pipeline which is responsible for creating the Catalog entity and all the Category entities. The last step (or block) is used to add all the product IDs to a new List. This List is then used by another minion to actually create the SellableItem entities.
We use this ‘Sync Catalog Command’ practically only once when we setup a new environment, but it can also be used to add all the product IDs to the update list again.
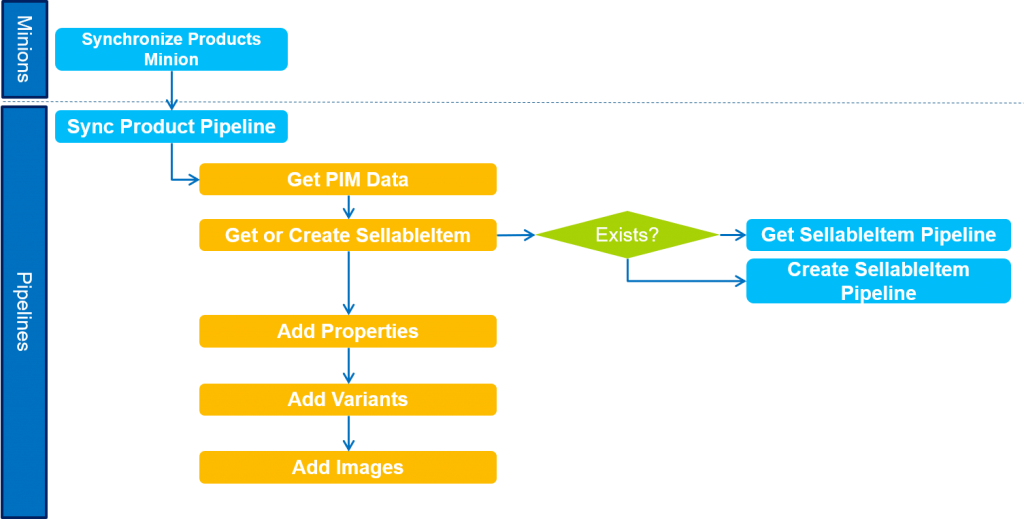
The next part is of course going through the product ID List and creating or updating the corresponding SellableItems.

In this part a Minion is tasked to watch the product ID List and work through them. For each entry in the List a Pipeline is run to create or update the SellableItem entity. Each step of this Pipeline is responsible for a part of the product details, like properties, variants and assets.
Due to the fact that this is placed in a separate Pipeline, it is very easy to reuse this functionality. You can, for example, create a Command which will run this Pipeline for a specific product instead of always going through a list. Little things like this make it easier for us developers to maintain and test these functionalities.
The code
Now, what does this actually look like in Plugin form? The example Visual Studio project(s) can be found on GitHub:
https://github.com/GuidovTricht/Sitecore.Commerce.Plugin.Catalogs.SyncForce
This Plugin should be enough to get started and create the base structure of your Catalog. If you decide to use this you might want to extend the SynchronizeProduct Pipeline to import your specific product details.