<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/">
<channel>
<title>Guido van Tricht</title>
<link>https://guidovtricht.nl/</link>
<description></description>
<lastBuildDate>Sat, 23 Aug 2025 05:01:13 GMT</lastBuildDate>
<docs>http://blogs.law.harvard.edu/tech/rss</docs>
<generator>https://github.com/jpmonette/feed</generator>
<language>en-US</language>
<item>
<title><![CDATA[Distributed Tracing in Sitecore .NET SDK with OpenTelemetry]]></title>
<link>https://guidovtricht.nl/blog/distributed-tracing-in-sitecore-net-sdk-with-opentelemetry</link>
<guid>https://guidovtricht.nl/blog/distributed-tracing-in-sitecore-net-sdk-with-opentelemetry</guid>
<pubDate>Sat, 23 Aug 2025 00:00:00 GMT</pubDate>
<description>< I shared how to setup OpenTelemetry in an ASP.NET application.\
Now let's exp...]]></description>
<content:encoded>< I shared how to setup OpenTelemetry in an ASP.NET application.\
Now let's explore how we can optimize that setup in a Sitecore .NET SDK based application.
## Custom request name
Because of the way Sitecore's SDK is architected using a fallback controller, all routes will pass through the same controller. The side effect of that with tracing is that all activities will be annotated with the same display name.
In the Startup.cs where you add OpenTelemetry to the IServiceCollection, you can enrich your tracing through AddAspNetCoreInstrumentation options. Below example shows how you can set tags, like the route as an additional tag, but also how to change the display name from the default `**sitecoreRoute` to a more useful name including the request method and path.
```csharp
public void ConfigureServices(IServiceCollection services)
{
services.AddOpenTelemetry()
.WithTracing(tracing =>
{
tracing.AddSource("Sitecore.RenderingHost");
tracing.AddAspNetCoreInstrumentation(options =>
{
options.EnrichWithHttpRequest = (activity, httpRequest) =>
{
activity.SetTag("http.route", httpRequest.Path.Value);
};
options.EnrichWithHttpResponse = (activity, httpResponse) =>
{
if (activity.DisplayName.Contains("**sitecoreRoute"))
activity.DisplayName = $"{httpResponse.HttpContext.Request.Method} {httpResponse.HttpContext.Request.Path}";
};
});
});
}
```
## Additional activities
By default, all requests will be traced. Although this is useful, you will most likely want more granular information to see processing times for specific methods and/or integration API calls.
Additional activites are tracked through System.Diagnostics. In .NET you can create activities which will automatically be exposed as part of your tracing.\
To do so, you can create new Activities as part of an ActivitySource. An ActivitySource performs best when created only once during the lifetime of a .NET application, so you will want to create this as a Singleton.\
Below example shows an InstrumetationSource which can be added to the IServiceCollection as a Singleton.
```csharp
using System;
using System.Diagnostics;
namespace Sitecore.Rendering
{
public sealed class InstrumentationSource : IDisposable
{
internal const string ActivitySourceName = "Sitecore.RenderingHost";
public InstrumentationSource()
{
string? version = typeof(InstrumentationSource).Assembly.GetName().Version?.ToString();
this.ActivitySource = new ActivitySource(ActivitySourceName, version);
}
public ActivitySource ActivitySource { get; }
public void Dispose()
{
this.ActivitySource.Dispose();
}
}
}
```
In your application you can retrieve the InstrumentationService and use the ActivitySource to start a new Activity.\
All you need to do is retrieve the ActivitySource from the InstrumentationSource Singleton, and then start a new activity with a useful name. For useful observability you will want to define a name that clearly separates processes that take place in your application, like service and method specific names.
```csharp
using Activity activity = _activitySource.StartActivity("AccountService.LogInAsync");
```
Additionally, you can add extra tags to each activity as shown below.
```csharp
// Add tags (attributes) to the span for better context
activity.SetTag("order.id", order.Id);
activity.SetTag("order.customer_id", order.CustomerId);
activity.SetTag("order.total_amount", order.TotalAmount);
activity.SetTag("order.item_count", order.Items.Count);
```
## Result
Applying these tracing enhancements in your application will greatly improve the observability of it. It will allow you to more easily find performance hotspots and debug issues on hosted environments.
When applying this to tracing visualization in Jaeger, it may look something as below example.
]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Marketplace - Quickstart]]></title>
<link>https://guidovtricht.nl/blog/sitecore-marketplace-quickstart</link>
<guid>https://guidovtricht.nl/blog/sitecore-marketplace-quickstart</guid>
<pubDate>Thu, 14 Aug 2025 00:00:00 GMT</pubDate>
<description><![CDATA[This guide describes how to start developing for the Sitecore Marketplace locally, by connecting a JavaScript/TypeScript app to Sitecore using the Mar...]]></description>
<content:encoded><![CDATA[This guide describes how to start developing for the Sitecore Marketplace locally, by connecting a JavaScript/TypeScript app to Sitecore using the Marketplace SDK.\
This guide will have you build an example app using Vite, however, the Sitecore Marketplace SDK is also compatible with Next.js.\
We will focus on building a framework app that can work within XM Cloud pages. If you want to run the app as a standalone marketplace app, you will first need to obtain an App ID from Sitecore.
## Prerequisites
* Node.js 18+ or 20+
## Create application
First, scaffold a new Vite app with the following command.
```powershell
npm create vite@latest
```
When prompted, select the following options:
* Framework: React
* Variant: TypeScript
Next, install the required Sitecore SDK libraries
```powershell
npm install @sitecore-marketplace-sdk/client
```
We will create a new component that, upon the press of a button, will retrieve and display information about the logged in user context. Create a new component file under /src/components/UserInfo.tsx with the following code
```typescript
import { useEffect, useState, useRef } from "react";
import { ClientSDK } from "@sitecore-marketplace-sdk/client";
const defaultHostURL = "<YOUR_HOST_URL>";
/* Host URL options:
- XM Cloud full page: https://xmapps.sitecorecloud.io
- XM Cloud page builder: https://pages.sitecorecloud.io
- Cloud Portal: https://marketplace-app.sitecorecloud.io
*/
export default function UserInfoComponent() {
const [client, setClient] = useState(false);
const [user, setUser] = useState({});
const clientRef = useRef<ClientSDK | null>(null);
useEffect(() => {
const queryParams = new URLSearchParams(window.location.search);
const origin = (queryParams.get("origin") as string) || defaultHostURL;
// Initialize the Marketplace SDK:
const init = async () => {
try {
const client = await ClientSDK.init({
origin,
target: window.parent,
// Extend Client SDK with the `xmc` package:
modules: [],
});
clientRef.current = client;
setClient(true);
} catch (error) {
console.error("Client initialization failed:", error);
}
};
init();
}, []);
useEffect(() => {
if (client) {
return () => {
clientRef.current?.destroy();
clientRef.current = null;
setClient(false);
};
}
}, [client]);
// Get the details of the user currently logged in to Sitecore:
const fetchUser = async () => {
const user = await clientRef.current!.query("host.user");
if (user?.data) setUser(user.data);
};
return (
<>
<div>
<button onClick={fetchUser}>Get user details</button>
<pre>{JSON.stringify(user, null, 2)}</pre>
</div>
</>
);
}
```
Change the value of defaultHostURL on line 4 with one of the following options based on where you want to run the App;
* XM Cloud full page: https://xmapps.sitecorecloud.io
* XM Cloud page builder: https://pages.sitecorecloud.io
* Cloud Portal: https://marketplace-app.sitecorecloud.io
```typescript
const defaultHostURL = "https://pages.sitecorecloud.io";
```
Next, include the new component in the App.tsx of your React application. Change the contents of the App.tsx with the following code:
```typescript
import './App.css'
import UserInfoComponent from './components/UserInfo'
export default function App() {
return (
<>
<h1>Vite + React</h1>
<UserInfoComponent />
</>
)
}
```
Start your app by entering the following command in your terminal:
```powershell
npm run dev
```
## Test your Marketplace App
To test your Marketplace App, open the Host URL where you want to run the App (same value as set in defaultHostURL).
Open the browser's console and run the below JavaScript snippet. Make sure the replace all the variables with values for your demo environment.
* APP_ID = The application ID as provided by Sitecore (for testing purposes as an extension in XM Cloud and Pages you can use a random value)
* APP_TYPE = Use 'extension' for XM Cloud and Pages applications and 'portal' for Sitecore Portal applications
* YOUR_APP_PORT = The port your Vite application is running on
* YOUR_TENANT_NAME = The Tenant Name of your XM Cloud project
* YOUR_TENANT_ID = The Tenant ID of your XM Cloud project
* YOUR_LIVE_CONTEXT_ID = The Live context ID as found in the Environment's Developer Settings
* YOUR_PREVIEW_CONTEXT_ID = The Preview context ID as found in the Environment's Developer Settings
This script works for Page builder ([https://pages.sitecorecloud.io](https://pages.sitecorecloud.io/)) and Full Page ([https://xmapps.sitecorecloud.io](https://xmapps.sitecorecloud.io/)):
```javascript
localStorage.setItem(
"Sitecore.Marketplace.LocalApps",
JSON.stringify([
{
application: {
id: "<APP_ID>",
name: "My Marketplace App",
type: "<APP_TYPE>",
url: "http://localhost:<YOUR_APP_PORT>",
iconUrl: "https://www.sitecore.com/static/favicon.ico",
},
resources: [
{
resourceId: "xmcloud",
tenantName: "<YOUR_TENANT_NAME>",
tenantId: "<YOUR_TENANT_ID>",
context: {
live: "<YOUR_LIVE_CONTEXT_ID>",
preview: "<YOUR_PREVIEW_CONTEXT_ID>",
},
},
],
},
])
);
window.location.reload();
```
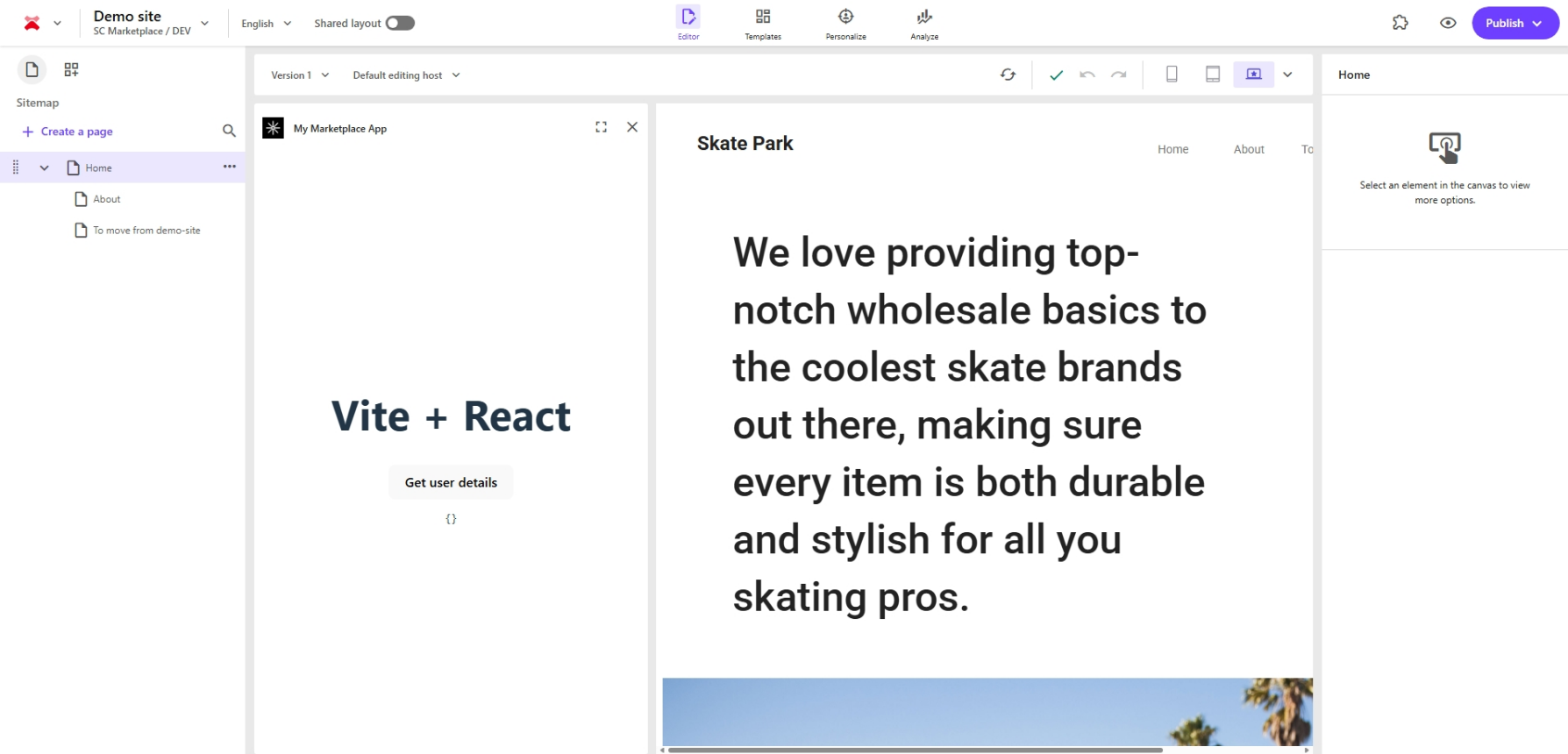
The page will reload, and you will now see a puzzle piece icon in the top right corner of the page, allowing you to open the Marketplace App in the designated page area. This is how it is going to look like in XMC Page Builder:

### Retrieving your Tenant ID and Name
At time of writing, there is no easy way to retrieve the Tenant ID and Name values for your XM Cloud project.\
To retrieve them:
1. Open the XM Cloud Dashboard for your Environment with the browser inspector open.
2. In the network tab, search for a GET request to <https://platform-inventory.sitecorecloud.io/api/inventory/v1/tenants>
3. The response of this request will contain the values you need, for example:
```json
{
"id": "[Tenant ID]",
"systemId": "...",
"name": "[Tenant Name]",
"displayName": "SC Marketplace / DEV",
"organizationId": "org_...",
"annotations": {
"URL": "https://xmc-etc.sitecorecloud.io/sitecore",
"XMCloud.ProjectName": "SC Marketplace",
"XMCloud.ProjectId": "...",
"XMCloud.EnvironmentName": "...",
"XMCloud.CustomerEnvironmentType": "nonprod",
"XMCloud.CDPEmbeddedTenantID": "...",
"TenantClaims.cdp_client_key": "...",
"TenantClaims.AIEmbeddedTenantID": "...",
"XMCloud.EnvironmentId": "..."
},
"labels": {
"CustomerEnvironmentType": "nonprod",
"Environment": "production",
"ProductCode": "XMCloud",
"Region": "West Europe",
"RegionCode": "euw"
},
"state": "Active",
"region": null
}
```
4. The "id" and "name" properties are the Tenant ID and Tenant Name values respectively
## Next steps
Your app is now running and connected to the Sitecore Portal. Now you can continue developing your app by building out queries using the client package or explore installing the xmc module to work with the XM Cloud APIs.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Marketplace - XM Cloud SDK]]></title>
<link>https://guidovtricht.nl/blog/sitecore-marketplace-xm-cloud-sdk</link>
<guid>https://guidovtricht.nl/blog/sitecore-marketplace-xm-cloud-sdk</guid>
<pubDate>Thu, 14 Aug 2025 00:00:00 GMT</pubDate>
<description>< I explained how to get started with a new, Vite based, Sitecore M...]]></description>
<content:encoded>< I explained how to get started with a new, Vite based, Sitecore Marketplace App.\
In this post I will show how to install the XM Cloud SDK on top of that.
## Installing the SDK
First, install the XM Cloud SDK by running the following command
```powershell
npm install @sitecore-marketplace-sdk/xmc
```
After installing the package, we need to update the Client SDK initialization to insert the xmc module.
Do this by adding the 'xmc' module in the ClientSDK.init.\
If you have followed the quick start guide, you will find this in /src/components/UserInfo.tsx near line 24.\
Make sure to add an import of XMC to the top of the file.
```typescript
import { XMC } from "@sitecore-marketplace-sdk/xmc";
...
const client = await ClientSDK.init({
origin,
target: window.parent,
// Extend Client SDK with the `xmc` package:
modules: [XMC],
});
```
## Using the XM Cloud APIs
We will now add a button to our application to retrieve a list of XM Cloud site collections that exist within the context tenant.
Make the following changes to /src/components/UserInfo.tsx
Add a new state container near line 15.
```typescript
const [xmcCollections, setXmcCollections] = useState({});
```
Add a function which retrieves a list of collections from the XM Cloud API. Add this underneath the fetchUser method.
Replace <YOUR_PREVIEW_CONTEXT_ID> with the Preview context ID of your XM Cloud environment.
```typescript
// Example of XMC request:
const fetchXMCCollections = async () => {
const collections = await clientRef.current!.query(
"xmc.xmapp.listCollections",
{
params: {
query: {
sitecoreContextId: "<YOUR_PREVIEW_CONTEXT_ID>",
},
},
}
);
console.log(collections);
if (collections?.data) setXmcCollections(collections.data);
};
```
Add a button to the response which triggers the new fetchXMCCollections method and displays the results.\
Replace the return (...) near line 73 with the following code.
```typescript
return (
<>
<div>
<button onClick={fetchUser}>Get user details</button>
<pre>{JSON.stringify(user, null, 2)}</pre>
</div>
<div>
<button onClick={fetchXMCCollections}>Fetch XMC collections</button>
<pre>{JSON.stringify(xmcCollections, null, 2)}</pre>
</div>
</>
);
```
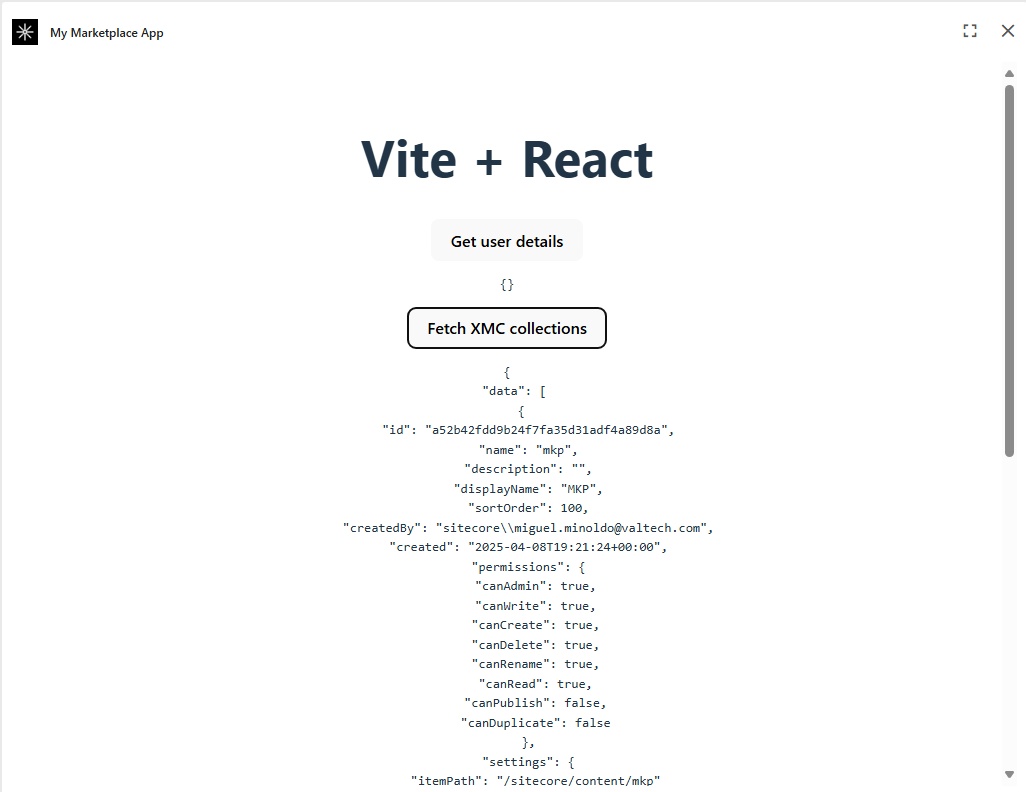
Now run your application and test it in the browser. Clicking the button should display a list of site collections that exist in your XM Cloud environment.
]]></content:encoded>
</item>
<item>
<title><![CDATA[Using the Sitecore MCP Server in CrewAI]]></title>
<link>https://guidovtricht.nl/blog/using-the-sitecore-mcp-server-in-crewai</link>
<guid>https://guidovtricht.nl/blog/using-the-sitecore-mcp-server-in-crewai</guid>
<pubDate>Sun, 27 Jul 2025 00:00:00 GMT</pubDate>
<description><![CDATA[In a previous post, we've seen how to build your own AI application using CrewAI. The Sitecore MCP Server is a Model Context Protocol (MCP) server im...]]></description>
<content:encoded>< as an example)
* Including the `crewai-tools[mcp]` and `mcp` python modules installed
* The necessary values as described in the MCP Server README, such as
* Sitecore CM domain
* Sitecore API key
* Item service username + password
* Sitecore PowerShell Extensions admin username + password
## Setup your crew
Let's create a new, Sitecore Content Management, crew in CrewAI. This is very similar to a regular crew setup, with some additions to add MCP servers to the context.
First we need to define the MCP server parameters. The Sitecore MCP Server runs through the Stdio transport mechanism, meaning it will run a command on the machine to start the MCP Server application. In the case of the Sitecore MCP Server, we want to run it straight from NPM using the `npx` command.\
Additionally, we need to specify all the environment variables according to the Sitecore instance you want to connect to.
```python
server_params=StdioServerParameters(
command="npx",
args=["@antonytm/mcp-sitecore-server@latest"],
env={
"TRANSPORT": "stdio",
"GRAPHQL_ENDPOINT": "https://[your sitecore cm domain]/sitecore/api/graph/",
"GRAPHQL_SCHEMAS": "edge,master,core",
"GRAPHQL_API_KEY": "[your API key]",
"GRAPHQL_HEADERS": "",
"ITEM_SERVICE_DOMAIN": "sitecore",
"ITEM_SERVICE_USERNAME": "admin",
"ITEM_SERVICE_PASSWORD": "b",
"ITEM_SERVICE_SERVER_URL": "https://[your sitecore cm domain]/",
"POWERSHELL_DOMAIN": "sitecore",
"POWERSHELL_USERNAME": "admin",
"POWERSHELL_PASSWORD": "b",
"POWERSHELL_SERVER_URL": "https://[your sitecore cm domain]/",
}
)
```
Using these server parameters, we can now define the MCP Server Adapter context and start defining our Agents and Tasks. To create the context object, create a new `MCPServerAdapter` with the `server_params` as parameters as shown below.
```python
with MCPServerAdapter(server_params) as mcp_tools:
```
Within the `with`, you can then start creating your Crew.
A full Crew setup file would look something like this:
```python
from crewai import Agent, Task, Crew, Process
from crewai_tools import MCPServerAdapter
from mcp import StdioServerParameters # For Stdio Server
class SitecoreCrew():
server_params=StdioServerParameters(
command="npx",
args=["@antonytm/mcp-sitecore-server@latest"],
env={
"TRANSPORT": "stdio",
"GRAPHQL_ENDPOINT": "https://[your sitecore cm domain]/sitecore/api/graph/",
"GRAPHQL_SCHEMAS": "edge,master,core",
"GRAPHQL_API_KEY": "[your API key]",
"GRAPHQL_HEADERS": "",
"ITEM_SERVICE_DOMAIN": "sitecore",
"ITEM_SERVICE_USERNAME": "admin",
"ITEM_SERVICE_PASSWORD": "b",
"ITEM_SERVICE_SERVER_URL": "https://[your sitecore cm domain]/",
"POWERSHELL_DOMAIN": "sitecore",
"POWERSHELL_USERNAME": "admin",
"POWERSHELL_PASSWORD": "b",
"POWERSHELL_SERVER_URL": "https://[your sitecore cm domain]/",
},
)
with MCPServerAdapter(server_params) as mcp_tools:
print(f"Available tools: {[tool.name for tool in mcp_tools]}")
content_manager_agent = Agent(
role="Content Manager",
goal="To create and manage content effectively within the Sitecore environment.",
backstory="You are a content management expert with a deep understanding of Sitecore's capabilities. You excel at creating, editing, and optimizing content to enhance user engagement.",
reasoning=True,
verbose=True,
max_iter=1,
tools=mcp_tools # Pass the loaded tools to your agent
)
read_content_task = Task(
description="Read content from the Sitecore environment based on the provided parameters.",
expected_output="The content retrieved from Sitecore.",
agent=content_manager_agent
)
def crew(self) -> Crew:
"""Creates the crew"""
return Crew(
agents=[self.content_manager_agent],
tasks=[self.read_content_task],
verbose=True,
process=Process.sequential
)
```
From here, you can use the `SitecoreCrew().crew()` method in your application to trigger the agent to run.
## Final thoughts
The Sitecore MCP Server is a great starting point for anyone looking to integrate AI capabilities into Sitecore. Whether you're building a smart assistant, a content-aware chatbot, or a dynamic content delivery system, this integration is a solid foundation and I'm looking forward to seeing what the Sitecore community can come up with.
Ready to try it out? Head over to the [GitHub repo](https://github.com/Antonytm/mcp-sitecore-server) and get started today.]]></content:encoded>
</item>
<item>
<title><![CDATA[Getting Started with CrewAI and FastAPI: Build Your First Conversational AI App]]></title>
<link>https://guidovtricht.nl/blog/getting-started-with-ai-framework-crewai</link>
<guid>https://guidovtricht.nl/blog/getting-started-with-ai-framework-crewai</guid>
<pubDate>Sun, 08 Jun 2025 00:00:00 GMT</pubDate>
<description><![CDATA[One of my go-to AI frameworks at the moment is CrewAI. CrewAI offers an easily accessible framework for building conversational AI applications that ...]]></description>
<content:encoded><![CDATA[One of my go-to AI frameworks at the moment is CrewAI. CrewAI offers an easily accessible framework for building conversational AI applications that is easy to setup and learn.
In this article I'm describing how to setup a new application based on CrewAI and FastAPI.
## Prerequisites
Before you get started, make sure that you have the following installed:
* Python 3.10 - 3.12
* Rust
* C++
## Installing modules
In this example, I'm using pip to install required modules, venv to create a local python environment and uvicorn to run the application.
Create a new folder with a requirements.txt with the following contents
```
crewai
crewai[tools]
crewai-tools[mcp]
fastapi
uvicorn
python-dotenv
pydantic
celery
requests
```
Now, run the below commands to setup your local python environment and install the modules
```powershell
# Create venv
python -m venv .venv
# Activate venv
.\.venv\Scripts\activate
# Install dependencies
python -m pip install -r .\requirements.txt
```
Setting up CrewAI
Create a new file called `crew.py` with the following content
```python
from crewai import Agent, Task, Crew, Process
from crewai_tools import (
ScrapeWebsiteTool
)
from pydantic import BaseModel
class SeoMetadata(BaseModel):
title: str
description: str
keywords: list[str]
class SeoCrew():
scrape_tool = ScrapeWebsiteTool()
title_agent = Agent(
role="SEO Specialist",
goal="To write SEO metadata that are highly relevant to the content provided.",
backstory="You are an SEO Specialist responsible for optimizing content for search engines. You have access to a variety of tools to help you with scraping website content, keyword research, content optimization, and performance tracking.",
reasoning=False,
verbose=True
)
extract_task = Task(
description="Extract content from a webpage at {url}.",
expected_output="Your output should be the main content of the webpage, excluding any advertisements or unrelated information.",
agent=title_agent,
tools=[scrape_tool]
)
write_task = Task(
description="Write SEO metadata for a webpage.",
expected_output="A JSON object with 'title' and 'description' fields and a list of 'keywords' that are relevant to the content of the webpage.",
agent=title_agent,
context=[extract_task],
output_json=SeoMetadata
)
def crew(self) -> Crew:
"""Creates the crew"""
return Crew(
agents=[self.title_agent],
tasks=[self.extract_task, self.write_task],
verbose=True,
process=Process.sequential
)
```
The above code creates a Crew which includes an agent specialized in writing SEO metadata and two tasks. It has access to a task that is linked to the CrewAI Scrape Website tool, capable of retrieving content from a URL, and a second task that takes that content as input and generates relative title and description metadata values.
Next, we need to include an entry point for our python application using FastAPI. Create a main.py with the following content
```
from fastapi import FastAPI
from crew import SeoCrew
app = FastAPI()
@app.post("/run_crew/")
async def run_crew_endpoint(inputs: dict = None):
try:
result = SeoCrew().crew().kickoff(inputs=inputs)
return {"result": result}
except ValueError as e:
return {"error": str(e)}
@app.get("/")
async def root():
return {"message": "Hello World"}
```
This FastAPI application exposes a single POST endpoint at `/run_crew`, which will run our CrewAI Crew. The POST body needs to include a JSON object with the `url` variable that will be used to scrape the website.
Lastly, you need to create a .env file to configure the LLM to be used by CrewAI. Use below variables to run your application against OpenAI's API
```
MODEL=gpt-4o-mini
OPENAI_API_KEY=[your_openai_api_key_here]
```
Your application should be ready to run now using the following command:
`uvicorn main:app --reload --port 8000`
Swagger docs for your application will now be available at <http://localhost:8000/docs>
The full example is available on GitHub at <https://github.com/GuidovTricht/crewai-gettingstarted>]]></content:encoded>
</item>
<item>
<title><![CDATA[Setting up Sitecore ASP.NET Core SDK in a .NET Aspire project]]></title>
<link>https://guidovtricht.nl/blog/setting-up-sitecore-asp-net-core-sdk-in-a-net-aspire-project</link>
<guid>https://guidovtricht.nl/blog/setting-up-sitecore-asp-net-core-sdk-in-a-net-aspire-project</guid>
<pubDate>Wed, 21 May 2025 00:00:00 GMT</pubDate>
<description><![CDATA[I've recently been working on a project using .NET Aspire. This experience showed me the great potential of Aspire and how it can speed up the develo...]]></description>
<content:encoded><
## Configure Aspire orchestration
Now that we have our base project setup created, we can configure the Aspire orchestration.
Orchestration happens by defining which modules, projects and/or containers to run in the SitecoreAspireApp.AppHost/AppHost.cs file.\
Add a project reference from `SitecoreAspireApp.AppHost` to `SitecoreAspireApp.Web` and update the AppHost.cs file with the following code.
```csharp
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.SitecoreAspireApp_Web>("webfrontend")
.WithExternalHttpEndpoints();
builder.Build().Run();
```
In the Web project we will want to make use of the ServiceDefaults, a clean way to add base configuration and packages to any project, such as OpenTelemetry configuration.\
Add a project reference from `SitecoreAspireApp.Web` to `SitecoreAspireApp.ServiceDefaults` and update the Program.cs in the Web project with the following code.
```csharp
var builder = WebApplication.CreateBuilder(args);
// Add service defaults
builder.AddServiceDefaults();
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
```
Running the AppHost project will now result in Aspire running your Web project including Tracing and Healthchecks.

## Adding the Sitecore .NET Core SDK
Next, we can setup the Sitecore .NET Core SDK in our Web project.\
To do so, add the following NuGet packages to the Web project:
* Sitecore.AspNetCore.SDK.LayoutService.Client
* Sitecore.AspNetCore.SDK.RenderingEngine
The minimal setup of a Sitecore .NET Core SDK based application requires us to add/update five files:
1. appsettings.json - To add the Sitecore configuration and connection details
2. Program.cs - To add the necessary services and middleware capabilities of the SDK
3. Controllers/DefaultController.cs - An MVC Controller that will capture and handle all traffic routed through the application
4. Models/SitecoreSettings.cs - A model to reflect the appsettings configuration
5. Models/Layout.cs - A model that will serve as the base for a Layout Service response
Add and/or update the files with the following code:
**appsettings.json**\
*Make sure to update the Sitecore settings according to your environment.*
```json
{
"Sitecore": {
"EdgeContextId": "",
"DefaultSiteName": "",
"EditingSecret": "",
"EnableEditingMode": true,
"EditingPath": "/api/editing/config"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
```
**Models/SitecoreSettings.cs**
```
namespace SitecoreAspireApp.Web.Models;
public class SitecoreSettings
{
public static readonly string Key = "Sitecore";
public string? DefaultSiteName { get; set; }
public string? EditingSecret { get; set; }
public string? EdgeContextId { get; set; }
public bool EnableEditingMode { get; set; }
public string? EditingPath { get; set; }
public bool EnableLocalContainer { get; set; }
public Uri? LocalContainerLayoutUri { get; set; }
}
```
**Models/Layout.cs**
```csharp
using Sitecore.AspNetCore.SDK.RenderingEngine.Binding.Attributes;
namespace SitecoreAspireApp.Web.Models;
public class Layout
{
[SitecoreRouteField]
public string? Name { get; set; }
[SitecoreRouteField]
public string? DisplayName { get; set; }
[SitecoreRouteField]
public string? ItemId { get; set; }
[SitecoreRouteField]
public string? ItemLanguage { get; set; }
[SitecoreRouteField]
public string? TemplateId { get; set; }
[SitecoreRouteField]
public string? TemplateName { get; set; }
}
```
**Controllers/DefaultController.cs**
```csharp
using Microsoft.AspNetCore.Mvc;
using Sitecore.AspNetCore.SDK.LayoutService.Client.Exceptions;
using Sitecore.AspNetCore.SDK.RenderingEngine.Attributes;
using Sitecore.AspNetCore.SDK.RenderingEngine.Extensions;
using Sitecore.AspNetCore.SDK.RenderingEngine.Interfaces;
using SitecoreAspireApp.Web.Models;
namespace SitecoreAspireApp.Web.Controllers;
public class DefaultController : Controller
{
private readonly SitecoreSettings? _settings;
private readonly ILogger<DefaultController> _logger;
public DefaultController(ILogger<DefaultController> logger, IConfiguration configuration)
{
_settings = configuration.GetSection(SitecoreSettings.Key).Get<SitecoreSettings>();
ArgumentNullException.ThrowIfNull(_settings);
_logger = logger;
}
[UseSitecoreRendering]
public IActionResult Index(Layout model)
{
IActionResult result = Empty;
ISitecoreRenderingContext? request = HttpContext.GetSitecoreRenderingContext();
if ((request?.Response?.HasErrors ?? false) && !IsPageEditingRequest(request))
{
foreach (SitecoreLayoutServiceClientException error in request.Response.Errors)
{
switch (error)
{
case ItemNotFoundSitecoreLayoutServiceClientException:
result = View("NotFound");
break;
default:
_logger.LogError(error, "{Message}", error.Message);
throw error;
}
}
}
else
{
result = View(model);
}
return result;
}
public IActionResult Error()
{
return View();
}
private bool IsPageEditingRequest(ISitecoreRenderingContext request)
{
return request.Controller?.HttpContext.Request.Path == (_settings?.EditingPath ?? string.Empty);
}
}
```
**Program.cs**
```csharp
using Microsoft.AspNetCore.Localization;
using Sitecore.AspNetCore.SDK.GraphQL.Extensions;
using Sitecore.AspNetCore.SDK.LayoutService.Client.Extensions;
using Sitecore.AspNetCore.SDK.RenderingEngine.Extensions;
using SitecoreAspireApp.Web.Models;
using System.Globalization;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults
builder.AddServiceDefaults();
SitecoreSettings? sitecoreSettings = builder.Configuration.GetSection(SitecoreSettings.Key).Get<SitecoreSettings>();
ArgumentNullException.ThrowIfNull(sitecoreSettings);
builder.Services.AddRouting()
.AddLocalization()
.AddMvc();
builder.Services.AddGraphQLClient(configuration =>
{
configuration.ContextId = sitecoreSettings.EdgeContextId;
})
.AddMultisite();
if (sitecoreSettings.EnableLocalContainer)
{
// Register the GraphQL version of the Sitecore Layout Service Client for use against local container endpoint
builder.Services.AddSitecoreLayoutService()
.AddGraphQLHandler("default", sitecoreSettings.DefaultSiteName!, sitecoreSettings.EdgeContextId!, sitecoreSettings.LocalContainerLayoutUri!)
.AsDefaultHandler();
}
else
{
// Register the GraphQL version of the Sitecore Layout Service Client for use against experience edge
builder.Services.AddSitecoreLayoutService()
.AddGraphQLWithContextHandler("default", sitecoreSettings.EdgeContextId!, siteName: sitecoreSettings.DefaultSiteName!)
.AsDefaultHandler();
}
builder.Services.AddSitecoreRenderingEngine()
.ForwardHeaders();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseMultisite();
app.UseStaticFiles();
const string defaultLanguage = "en";
app.UseRequestLocalization(options =>
{
// If you add languages in Sitecore which this site / Rendering Host should support, add them here.
List<CultureInfo> supportedCultures = [new CultureInfo(defaultLanguage)];
options.DefaultRequestCulture = new RequestCulture(defaultLanguage, defaultLanguage);
options.SupportedCultures = supportedCultures;
options.SupportedUICultures = supportedCultures;
options.UseSitecoreRequestLocalization();
});
app.MapControllerRoute(
"error",
"error",
new { controller = "Default", action = "Error" }
);
app.MapSitecoreLocalizedRoute("sitecore", "Index", "Default");
app.MapFallbackToController("Index", "Default");
app.Run();
```
After making these changes, you should be able to start the AppHost and see your Web application running.
From this point you will be able to follow the [official Sitecore documentation](https://doc.sitecore.com/xmc/en/developers/asp-net/latest/asp-net-core-sdk/sitecore-asp-net-core-sdk.html#development-tasks-with-the-aspnet-core-sdk) to continue building out your Head application.
## Final thoughts
The Aspire framework offers great value in being able to easily use modules to integrate with various 3rd party tools, such as Redis, Entity Framework, Kafka and many others. This alone makes it a great starting point for any Sitecore platform.
The only thing that may feel odd is how to fit the AppHost and ServiceDefaults projects in the Sitecore Helix guidelines. These projects provide features that could fit in any of the Helix layers, so you yourself will have to find out where it fits best for your solution.
Overall, I highly recommend using Aspire in your next .NET based project!]]></content:encoded>
</item>
<item>
<title><![CDATA[OpenTelemetry - Basic Kubernetes Setup]]></title>
<link>https://guidovtricht.nl/blog/opentelemetry-basic-kubernetes-setup</link>
<guid>https://guidovtricht.nl/blog/opentelemetry-basic-kubernetes-setup</guid>
<pubDate>Tue, 22 Apr 2025 00:00:00 GMT</pubDate>
<description><![CDATA[This article describes how to deploy a basic setup of OpenTelemetry-supported monitoring and tracing tools on Kubernetes.
OpenTelemetry offers a Kube...]]></description>
<content:encoded><![CDATA[This article describes how to deploy a basic setup of OpenTelemetry-supported monitoring and tracing tools on Kubernetes.
OpenTelemetry offers a Kubernetes Operator and Helm charts which can be used to deploy various tools. Since Prometheus is not one of them, we have opted for using the Prometheus Operator to deploy Prometheus, and to deploy Grafana and Jaeger using regular Kubernetes Deployments.
All workloads created in this article, are created in a separate 'monitoring' namespace.
## Prometheus
To deploy Prometheus, you can use the Prometheus Operator. This can be done in various ways, but in this article, we use the regular, Kubernetes manifests, method.
Before Prometheus Operator can be deployed, we need to install the Custom Resource Definitions.\
The latest version can be found in their GitHub releases at <https://github.com/prometheus-operator/prometheus-operator/releases/>.
Once the Custom Resource Definitions have been created, you can deploy the Prometheus Operator using the following manifest
```yaml
apiVersion: v1
kind: ServiceAccount
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
name: prometheus-operator
namespace: monitoring
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRole
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
name: prometheus-operator
rules:
- apiGroups:
- ""
resources:
- nodes/metrics
verbs:
- get
- apiGroups:
- monitoring.coreos.com
resources:
- alertmanagers
- alertmanagers/finalizers
- alertmanagerconfigs
- prometheuses
- prometheuses/finalizers
- thanosrulers
- thanosrulers/finalizers
- servicemonitors
- podmonitors
- prometheusrules
- probes
verbs:
- '*'
- apiGroups:
- apps
resources:
- statefulsets
verbs:
- '*'
- apiGroups:
- ""
resources:
- configmaps
- secrets
verbs:
- '*'
- apiGroups:
- ""
resources:
- pods
verbs:
- list
- delete
- apiGroups:
- ""
resources:
- services
- services/finalizers
- endpoints
verbs:
- get
- create
- update
- delete
- apiGroups:
- ""
resources:
- nodes
verbs:
- get
- list
- watch
- apiGroups:
- ""
resources:
- namespaces
verbs:
- get
- list
- watch
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
name: prometheus-operator
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: prometheus-operator
subjects:
- kind: ServiceAccount
name: prometheus-operator
namespace: monitoring
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
name: prometheus-operator
namespace: monitoring
spec:
replicas: 1
selector:
matchLabels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
template:
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
spec:
containers:
- args:
- --kubelet-service=kube-system/kubelet
- --logtostderr=true
- --config-reloader-image=docker.io/jimmidyson/configmap-reload:v0.4.0
- --prometheus-config-reloader=quay.io/coreos/prometheus-config-reloader:v0.42.1
image: "quay.io/coreos/prometheus-operator:v0.42.1"
name: prometheus-operator
securityContext:
readOnlyRootFilesystem: true
runAsNonRoot: true
runAsUser: 1000
allowPrivilegeEscalation: false
ports:
- containerPort: 8080
name: http
resources:
requests:
memory: 100Mi
cpu: 100m
limits:
memory: 200Mi
cpu: 200m
nodeSelector:
kubernetes.io/os: linux
serviceAccountName: prometheus-operator
---
apiVersion: v1
kind: Service
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
name: prometheus-operator
namespace: monitoring
spec:
clusterIP: None
ports:
- name: http
port: 8080
targetPort: http
selector:
app.kubernetes.io/component: controller
app.kubernetes.io/name: prometheus-operator
```
The Operator will watch for Prometheus workloads to be defined before creating Prometheus Services.\
Below manifest can be used to deploy a simple Prometheus Service including an Azure Disk for its data storage.
```yaml
apiVersion: v1
kind: ServiceAccount
metadata:
name: prometheus
namespace: monitoring
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRole
metadata:
name: prometheus
namespace: monitoring
rules:
- apiGroups: [""]
resources:
- nodes
- services
- endpoints
- pods
verbs: ["get", "list", "watch"]
- apiGroups:
- ""
resources:
- nodes/metrics
verbs:
- get
- apiGroups: [""]
resources:
- configmaps
verbs: ["get"]
- nonResourceURLs: ["/metrics"]
verbs: ["get"]
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: prometheus
namespace: monitoring
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: prometheus
subjects:
- kind: ServiceAccount
name: prometheus
namespace: monitoring
---
apiVersion: storage.k8s.io/v1
kind: StorageClass
metadata:
name: prometheus
allowVolumeExpansion: true
provisioner: kubernetes.io/azure-disk
parameters:
storageaccounttype: Standard_LRS
---
apiVersion: monitoring.coreos.com/v1
kind: Prometheus
metadata:
name: prometheus-servicemonitors
namespace: monitoring
spec:
nodeSelector:
kubernetes.io/os: linux
securityContext:
runAsUser: 0
serviceAccountName: prometheus
alerting:
alertmanagers:
- namespace: monitoring
name: alertmanager-service
port: alertmanager
serviceMonitorSelector:
matchLabels:
type: servicemonitor
ruleSelector:
matchLabels:
role: alert-rules
prometheus: prometheus-service
resources:
requests:
memory: 400Mi
cpu: 128m
limits:
memory: 800Mi
cpu: 256m
enableAdminAPI: false
logLevel: warn
retention: 15d
storage:
volumeClaimTemplate:
spec:
accessModes:
- ReadWriteOnce
storageClassName: prometheus
resources:
requests:
storage: 8Gi
---
apiVersion: v1
kind: Service
metadata:
name: prometheus-service
namespace: monitoring
spec:
ports:
- name: http
port: 9090
protocol: TCP
selector:
prometheus: prometheus-servicemonitors
```
The Prometheus Service will watch any ServiceMonitor definitions created and ingest data from the defined endpoints. By default, it will make requests to the `/metrics` path and ingest the data outputted there.\
You will want to create a ServiceMonitor for any application you want to monitor.
```yaml
---
apiVersion: monitoring.coreos.com/v1
kind: ServiceMonitor
metadata:
name: microservice-service-monitor
namespace: monitoring
labels:
type: servicemonitor
spec:
namespaceSelector:
any: true
selector:
matchLabels:
name: microservice
endpoints:
- targetPort: 80
```
A ServiceMonitor will expose any application it finds based on the defined selectors. In above example, a selector is used to find workloads in any namespace with the `name` label set to `microservice`.
## Jaeger
The easiest way to deploy Jaeger is through a Kubernetes manifest which creates a Deployment and Service definition.
Before creating the Deployment, we need to create a ConfigMap with the necessary Jaeger configuration.
```yaml
apiVersion: v1
kind: ConfigMap
metadata:
name: jaeger-collector
namespace: monitoring
data:
collector.yaml: |
receivers:
otlp:
protocols:
grpc:
endpoint: 0.0.0.0:4317
http:
endpoint: 0.0.0.0:4318
exporters:
jaeger_storage_exporter:
trace_storage: memstore
extensions:
jaeger_query:
storage:
traces: memstore
jaeger_storage:
backends:
memstore:
memory:
max_traces: 100000
service:
extensions:
- jaeger_storage
- jaeger_query
telemetry:
metrics:
address: 0.0.0.0:8888
pipelines:
traces:
exporters:
- jaeger_storage_exporter
receivers:
- otlp
```
This ConfigMap defines what ports Jaeger should listen on to retrieve traces.
With the ConfigMap in place, we can create the Deployment and Service definitions.
```yaml
apiVersion: v1
kind: Service
metadata:
name: jaeger-service
namespace: monitoring
spec:
ports:
- name: jaeger
port: 16686
targetPort: jaeger
- name: metrics
port: 8888
targetPort: metrics
- name: otlp-grpc
port: 4317
targetPort: otlp-grpc
- name: otlp-http
port: 4318
targetPort: otlp-http
selector:
app.kubernetes.io/name: jaeger-deployment
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app.kubernetes.io/name: jaeger-deployment
name: jaeger-deployment
namespace: monitoring
spec:
replicas: 1
selector:
matchLabels:
app.kubernetes.io/name: jaeger-deployment
template:
metadata:
labels:
app.kubernetes.io/name: jaeger-deployment
annotations:
prometheus.io/path: /metrics
prometheus.io/port: "8888"
prometheus.io/scrape: "true"
spec:
nodeSelector:
kubernetes.io/os: linux
containers:
- args:
- --config=/conf/collector.yaml
env:
- name: POD_NAME
valueFrom:
fieldRef:
apiVersion: v1
fieldPath: metadata.name
image: jaegertracing/jaeger:latest
imagePullPolicy: Always
name: jaeger-deployment
ports:
- containerPort: 16686
name: jaeger
protocol: TCP
- containerPort: 16686
name: jaeger-query
protocol: TCP
- containerPort: 8888
name: metrics
protocol: TCP
- containerPort: 4317
name: otlp-grpc
protocol: TCP
- containerPort: 4318
name: otlp-http
protocol: TCP
resources:
requests:
memory: 100Mi
cpu: 100m
limits:
memory: 500Mi
cpu: 500m
volumeMounts:
- mountPath: /conf
name: otc-internal
restartPolicy: Always
terminationGracePeriodSeconds: 30
volumes:
- configMap:
items:
- key: collector.yaml
path: collector.yaml
name: jaeger-collector
name: otc-internal
```
This will deploy Jaeger in the most simplistic way, using memory for storage. Note that this does mean that the data in Jaeger will disappear and reset whenever the application is restarted.
With above configuration, OpenTelemetry traces can be sent to jaeger-service over port 4317 for GRPC or 4318 for HTTP.
## Grafana
Grafana can be deployed in various ways. In this example we deploy it as a simple manifest to deploy ConfigMaps, a Deployment and a Service definition.
First, you will want to create a ConfigMap to define the data sources for Grafana:
```yaml
apiVersion: v1
kind: ConfigMap
metadata:
name: grafana-datasource
namespace: monitoring
labels:
grafana_datasource: '1'
data:
datasource.yaml: |-
apiVersion: 1
datasources:
- name: Prometheus
uid: webstore-metrics
type: prometheus
access: proxy
url: http://prometheus-service.monitoring:9090/
isDefault: true
- name: Jaeger
uid: webstore-traces
type: jaeger
url: http://jaeger:16686/jaeger/ui
editable: true
isDefault: false
```
In above example, two data sources will be created for Prometheus and Jaeger.
Additionally, we want to create a ConfigMap to define Grafana configuration regarding where to locate dashboards.
```yaml
apiVersion: v1
data:
dashboards.yaml: |-
apiVersion: 1
providers:
- name: '0'
orgId: 1
folder: ''
folderUid: ''
type: file
disableDeletion: false
editable: true
updateIntervalSeconds: 30
options:
path: /etc/grafana/provisioning/dashboards
kind: ConfigMap
metadata:
name: grafana-dashboards
namespace: monitoring
labels:
app: grafana
```
Having created the necessary ConfigMaps, we can now deploy the Deployment and Service configurations.
```yaml
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app.kubernetes.io/name: grafana-deployment
name: grafana-deployment
namespace: monitoring
spec:
replicas: 1
selector:
matchLabels:
app.kubernetes.io/name: grafana-deployment
template:
metadata:
labels:
app.kubernetes.io/name: grafana-deployment
spec:
containers:
- image: docker.io/grafana/grafana:latest
name: grafana-deployment
securityContext:
allowPrivilegeEscalation: false
readOnlyRootFilesystem: true
runAsNonRoot: true
runAsUser: 1000
ports:
- containerPort: 3000
name: grafana
resources:
requests:
memory: 100Mi
cpu: 100m
limits:
memory: 2500Mi
cpu: 500m
volumeMounts:
- mountPath: /var/lib/grafana
name: grafana-storage
- mountPath: /etc/grafana/provisioning/datasources
name: grafana-datasources
readOnly: true
- mountPath: /etc/grafana/provisioning/dashboards
name: grafana-dashboards
readOnly: true
- mountPath: /etc/grafana/provisioning/dashboards/rabbitmq-overview-dashboard
name: rabbitmq-overview-dashboard
readOnly: true
- mountPath: /etc/grafana/provisioning/dashboards/dotnet-overview-dashboard
name: dotnet-overview-dashboard
readOnly: true
- mountPath: /etc/grafana/provisioning/dashboards/redis-overview-dashboard
name: redis-overview-dashboard
readOnly: true
livenessProbe:
httpGet:
path: /api/health
port: 3000
httpHeaders:
- name: X-Kubernetes-Probe
value: Liveness
timeoutSeconds: 300
periodSeconds: 30
failureThreshold: 3
readinessProbe:
httpGet:
path: /api/health
port: 3000
httpHeaders:
- name: X-Kubernetes-Probe
value: Liveness
timeoutSeconds: 300
periodSeconds: 30
failureThreshold: 3
volumes:
- name: grafana-storage
emptyDir: {}
- name: grafana-datasources
configMap:
name: grafana-datasource
- configMap:
name: grafana-dashboards
name: grafana-dashboards
- name: rabbitmq-overview-dashboard
configMap:
name: rabbitmq-overview-dashboard
- name: dotnet-overview-dashboard
configMap:
name: dotnet-overview-dashboard
- name: redis-overview-dashboard
configMap:
name: redis-overview-dashboard
nodeSelector:
kubernetes.io/os: linux
---
apiVersion: v1
kind: Service
metadata:
name: grafana-service
namespace: monitoring
spec:
ports:
- port: 3000
protocol: TCP
selector:
app.kubernetes.io/name: grafana-deployment
```
You may have noticed that, in above example, we specified three volumes and volumeMounts for dashboards.\
These dashboards have also been created as ConfigMaps, where the JSON schema of a Grafana dashboard is stored in the below way.
```yaml
apiVersion: v1
kind: ConfigMap
metadata:
name: redis-overview-dashboard
namespace: monitoring
labels:
app: grafana
data:
kubernetes.json: |-
{
... JSON here
}
```]]></content:encoded>
</item>
<item>
<title><![CDATA[OpenTelemetry - .NET Setup]]></title>
<link>https://guidovtricht.nl/blog/opentelemetry-net-setup</link>
<guid>https://guidovtricht.nl/blog/opentelemetry-net-setup</guid>
<pubDate>Tue, 22 Apr 2025 00:00:00 GMT</pubDate>
<description><![CDATA[During the past couple of weeks, I have been working on optimizing the monitoring and tracing setup for one of my projects. We were already using Prom...]]></description>
<content:encoded><![CDATA[During the past couple of weeks, I have been working on optimizing the monitoring and tracing setup for one of my projects. We were already using Prometheus and Grafana, but didn't really take advantage of the full feature set.
In an effort to build in more tracing capabilities and gather more data for easier troubleshooting of issues, I setup OpenTelemetry for the .NET (Core) applications part of the platform.
In this article I'll describe how to install the OpenTelemetry SDK in .NET and how to extend your code to expose more data in the metrics and tracing output.
## Install OpenTelemetry SDK
The .NET OpenTelemetry SDK consists of multiple NuGet packages that enable different features.\
To install the base setup, you will want to install the following packages
* OpenTelemetry.Extensions.Hosting → Base package for exposing a /metrics endpoint
* OpenTelemetry.Instrumentation.AspNetCore → Base package to expose Asp.NET Core metrics in the /metrics endpoint
* OpenTelemetry.Exporter.Console → Base package to log metrics and tracing to the console output
Other packages that may be of interest are
* OpenTelemetry.Exporter.OpenTelemetryProtocol → Package enabling tracing exporting to OpenTelemetry capable tooling, such as .NET Aspire dashboard and Jaeger
* OpenTelemetry.Instrumentation.Http → Package to enable HttpClient metrics to be output in metrics and tracing
* OpenTelemetry.Instrumentation.Process → Package to enable process metrics to be output from the /metrics endpoint
* OpenTelemetry.Instrumentation.Runtime → Package to enable runtime metrics to be output from the /metrics endpoint
* OpenTelemetry.Instrumentation.StackExchangeRedis → Package to enable Redis session storage metrics to be output in metrics and tracing
The versions of these package you need to install is based on the .NET version you use. Note that many OpenTelemetry packages are marked as prerelease version.
* For .NET 6, use package version <= 1.9.0
* For .NET 8+, use package versions > 1.11.0
## Enable OpenTelemetry
To enable the OpenTelemetry SDK, we first need to register it with DependencyInjection in the IServiceCollection.
```csharp
// Register OpenTelemetry
var otel = services.AddOpenTelemetry()
.ConfigureResource(resource => resource
// Specify a unique name for you application type
// this will be used to separate tracing logs
.AddService("[Application name]"));
// Enable Metrics
otel.WithMetrics(metrics => metrics
.AddAspNetCoreInstrumentation()
.AddHttpClientInstrumentation()
// Enable any additional Instrumentations
// .AddRuntimeInstrumentation()
// .AddProcessInstrumentation()
// Enable the Prometheus Exporter
.AddPrometheusExporter());
// Enable Tracing Exporter
otel.WithTracing(tracing =>
{
// Provide a unique application name which all the activities will be tagged with
tracing.AddSource("[Application name]");
tracing.AddAspNetCoreInstrumentation();
tracing.AddHttpClientInstrumentation();
// Add any additional Instrumenations
// tracing.AddRedisInstrumentation();
// Specify where to export the traces to, like a Jaeger endpoint
tracing.AddOtlpExporter(otlpOptions =>
{
otlpOptions.Endpoint = new Uri("[Endpoint URL]");
otlpOptions.Protocol = OpenTelemetry.Exporter.OtlpExportProtocol.HttpProtobuf;
});
});
```
With these services registered, all metrics will be gathered, and traces will be sent to the configured endpoint.
The last thing to do is to enable the /metrics endpoint, by add the Middleware in the IApplicationBuilder:
```csharp
app.UseOpenTelemetryPrometheusScrapingEndpoint();
```
## Tracing improvements
Out of the box, tracing will be exported with a default set of tags. Depending on your application, you may want to customize this setup.
### Filter requests
You may not want to export all requests to you application as traces, such as the /metrics or healthcheck requests.\
To exclude these requests, you can configure filters in the tracing.AddAspNetCoreInstrumentation step:
```csharp
tracing.AddAspNetCoreInstrumentation(options =>
{
options.Filter = (httpContext) =>
{
// Specify paths that you want to exclude
string[] filters = new string[] {
"/liveness",
"/hc",
"/metrics",
"/js",
"/img",
};
try
{
if (filters.Any(f => httpContext.Request.Path.Value.StartsWith(f)))
{
return false;
}
return true;
}
catch
{
return true;
}
};
});
```
### Custom activity DisplayName and tags
The OpenTelemetry SDK will try to determine the routing tags and the name of an activity by using the HttpRequest and HttpResponse objects and the Route that was triggered during the request.\
When using wildcard Routes for example, you will want to customize these values so you can separate traces from each other.
To do so, you can use the EnrichWithHttpRequest and EnrichWithHttpResponse options in the tracing.AddAspNetCoreInstrumentation step:
```csharp
tracing.AddAspNetCoreInstrumentation(options =>
{
options.EnrichWithHttpRequest = (activity, httpRequest) =>
{
// Customize tag values
activity.SetTag("http.route", httpRequest.Path.Value);
};
});
```
### Adding Activities
You can break down traces into multiple smaller activities by using the Activity framework that is built into .NET.
Activities are started from an ActivitySource. Since creating new instances of the ActivitySource object can be expensive, it is best to create one as a Singleton in your application.\
Take below InstrumentationSource for example which can be added to the IServiceCollection as a Singleton.
```csharp
public sealed class InstrumentationSource : IDisposable
{
internal const string ActivitySourceName = "[Application name]";
public InstrumentationSource()
{
string? version = typeof(InstrumentationSource).Assembly.GetName().Version?.ToString();
this.ActivitySource = new ActivitySource(ActivitySourceName, version);
}
public ActivitySource ActivitySource { get; }
public void Dispose()
{
this.ActivitySource.Dispose();
}
}
```
Whenever you want to start a new activity, you can use the InstrumentationSource.ActivitySource like below.
```csharp
using Activity activity = _instrumentationSource.ActivitySource.StartActivity("[Activity name]");
... perform activities here
```
As Activity is Disposable, you will want to either create an instance in a using or dispose of it at the end of your method.
You will want to create Activities for expensive actions that take place during a thread.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore ASP.NET Core SDK made open-source]]></title>
<link>https://guidovtricht.nl/blog/sitecore-asp-net-core-sdk-made-open-source</link>
<guid>https://guidovtricht.nl/blog/sitecore-asp-net-core-sdk-made-open-source</guid>
<pubDate>Wed, 06 Nov 2024 00:00:00 GMT</pubDate>
<description><![CDATA[A couple of weeks ago, Sitecore made the .NET Core variant of their Headless Rendering SDK open-source on GitHub. If you haven't seen it yet, check i...]]></description>
<content:encoded><![CDATA[A couple of weeks ago, Sitecore made the .NET Core variant of their Headless Rendering SDK open-source on GitHub. If you haven't seen it yet, check it out here: <https://github.com/Sitecore/ASP.NET-Core-SDK>
With the release (or the planning of) this open-source SDK, the old Headless Rendering SDKs have not been updated past version 21.x, while JSS has received recent updates specifically for Sitecore 10.4.\
This will most likely mean that, at some point, everyone will have to switch to the new SDKs when breaking changes occur in future Sitecore releases.
The open-source version of this SDK does come with some improvements compared to the old version, which I will highlight in the rest of this article.
## Multisite support
The new version finally brings multisite support. This is done through a Middleware module which checks:
1. Whether the ?sc_site query string is present in the request.
2. And if not, it will determine the site name based on the request hostname, by mapping it against the Site collection data returned by the GraphQL SiteInfoCollectionQuery query.
The MultisiteMiddleware is part of the Sitecore.AspNetCore.SDK.RenderingEngine NuGet package. To enable this feature you need to 1) make sure the GraphQlClient is registered in DI, 2) add the necessary Multisite services to DI and 3) insert the Middleware in the application.
```csharp
//Below snippets need to be added to the Program.cs
...
// Add the GraphQlClient to Dependency Injection
builder.Services.AddGraphQlClient(configuration =>
{
configuration.ContextId = sitecoreSettings.EdgeContextId;
});
// Add the Multisite services to Dependency Injection
builder.Services.AddMultisite();
...
// Insert the MultisiteMiddleware into the application
app.UseMultisite();
...
```
## Sitemap
A new package with the name SearchOptimization was introduced to deliver some out-of-the-box SEO features. Part of this new package is a sitemap feature which can either use the Experience Edge generated sitemap or use a proxy variant which directly forwards any sitemap requests to a different URL.
To enable this feature you need to 1) make sure the GraphQlClient is registered in DI, 2) add either the Edge or the Proxy sitemap services to DI and 3) insert the related Middleware in the application.
```csharp
//Below snippets need to be added to the Program.cs
...
// Add the GraphQlClient to Dependency Injection
builder.Services.AddGraphQlClient(configuration =>
{
configuration.ContextId = sitecoreSettings.EdgeContextId;
});
// Add the Edge version of the Sitemap service to Dependency Injection
builder.Services.AddEdgeSitemap();
// OR, use the proxy variant which will forward the request to a different URL
builder.Services.AddSitemap(c => c.Url = new("http://cd"));
...
// Insert the Sitemap Middleware into the application
app.UseSitemap();
...
```
## Redirects
A second feature in the SearchOptimization package are Sitecore/SXA managed redirects. This feature uses the SiteInfoQuery GraphQL query to retrieve redirects for the context site as configured in Sitecore.
To enable this feature you need to 1) make sure the GraphQlClient is registered in DI, 2) add the necessary Redirects services to DI and 3) insert the Middleware in the application.
```csharp
//Below snippets need to be added to the Program.cs
...
// Add the GraphQlClient to Dependency Injection
builder.Services.AddGraphQlClient(configuration =>
{
configuration.ContextId = sitecoreSettings.EdgeContextId;
});
// Add the Redirects service to Dependency Injection
builder.Services.AddSitecoreRedirects();
...
// Insert the Redirects Middleware into the application
app.UseSitecoreRedirects();
...
```
## Conclusion
All in all this new version of the .NET SDK already brings some highly anticipated features which lacked in the old version.\
It is also exciting to see that it has now become open-source, allowing the entire community to contribute to the SDKs and deliver new, customer focussed, features in a much faster pace.
Before starting to use this new SDK in your website build, do note that it is still in a preview state and, at time of writing, only a v0.11 has been published. This means that there may still be some bugs in the new as well as the refactored functionalities of the SDK.]]></content:encoded>
</item>
<item>
<title><![CDATA[Automated Sitecore content synchronization using Item as Resources]]></title>
<link>https://guidovtricht.nl/blog/automated-sitecore-content-synchronization-using-item-as-resources</link>
<guid>https://guidovtricht.nl/blog/automated-sitecore-content-synchronization-using-item-as-resources</guid>
<pubDate>Fri, 16 Jun 2023 00:00:00 GMT</pubDate>
<description><![CDATA[Synchronizing content between Sitecore environments, especially copying production content to non-production environments, has always been challenging...]]></description>
<content:encoded><). With this feature, you can create a .dat file which is read during the startup of Sitecore and inserts items stored in that file in the content tree, removing the requirement to always store all items in the Sitecore databases.
This feature comes with a plugin for Sitecore’s CLI. Using the commands in this plugin, you can create resource files based on your Sitecore Content Serialization (SCS) configuration and serialized items.
To create a resource file based on your SCS serialized items, you need to run the following command in PowerShell.
```powershell
dotnet sitecore itemres create -o [file name]
```
This command will create a resource file based on all the SCS modules you have created. The serialized items you have on disk for those modules will be added to the file, and when deployed to Sitecore they will show up in the content tree.
The *itemres* command has two helpful options to limit the included SCS modules. Just like the *ser* command, it has the *\--include* and *\--exclude* options to either include or exclude SCS modules based on their name.\
The following example shows how this can be used to exclude any modules in the Project layer:
```powershell
dotnet sitecore itemres create -o [file name] -e Project.*
```
The file that is created will have to be deployed to both your CM and CD instances. By copying them to the ~/App_Data/items/ folder of you Sitecore instance, they will be read during the Sitecore startup process and included in the content editor.
## Creating a resource file in your deployment process
We have now seen how you can use the itemres commands to create a resources file from your local repository, but when doing this for a content synchronization process there are some preliminary steps that need to be taken.
For a process to synchronize production content down to lower environments, you will want to create one or more SCS modules specific to the content that you want to synchronize.
Let’s take this SCS module as an example;
```json
{
"namespace": "Content.Corporate",
"description": "Corporate Content",
"items": {
"includes": [
{
"database": "web",
"name": "Corporate",
"path": "/sitecore/content"
},
{
"database": "web",
"name": "Forms",
"path": "/sitecore/Forms"
}
]
}
}
```
Note that in this example we configure the module to pull content from the web database and not master. This can be useful if you only want to synchronize content that has been published.
In order to create a resources file for this content in your deployment process, you will need to first pull this content from the environment you want to use as a source of your synchronization. This means you first need to login to the Sitecore environment using the Sitecore CLI, before being able to pull content.
Before you can run Sitecore CLI commands, you need to make sure the Azure DevOps build agent has all the tools required. The first steps we run as part of this synchronization pipeline will be to do a checkout of the repository, installing the right version of .NET for the CLI to run, and restoring the dotnet tools.
The following pipeline yaml snippet shows how you can run these tasks.
```yaml
jobs:
- job: create_itemres_files
displayName: 'Create Items as Resources files'
steps:
- checkout: self
- task: UseDotNet@2
displayName: Install .NET 6.x
inputs:
packageType: 'sdk'
version: '6.x'
- task: DotNetCoreCLI@2
displayName: Dotnet Tool Restore
inputs:
command: 'custom'
custom: 'tool'
arguments: 'restore'
```
After executing these tasks, the build agent is ready to run Sitecore CLI commands. The next step is to login to Sitecore. For this, we need to make use of the feature to specify a client ID and secret during the login command.
```yaml
- task: DotNetCoreCLI@2
displayName: Login to Sitecore CLI
inputs:
command: 'custom'
custom: 'sitecore'
arguments: 'login --cm ${{ parameters.sitecore_cm_url }} --auth ${{ parameters.sitecore_auth_url }} --allow-write true --client-credentials true --client-id CLI --client-secret ${{ parameters.sitecore_cli_secret }}'
```
Now that the build agent CLI is logged in to Sitecore, we can run the serialization pull command to pull the content from the Sitecore environment.
```yaml
- task: DotNetCoreCLI@2
displayName: Sitecore ser pull
inputs:
command: 'custom'
custom: 'sitecore'
arguments: 'ser pull -i Content.Corporate
```
This will create the serialized items on disk needed as a basis for our resources file. Again, note that you only want to include the SCS modules that should end up in the resources file, in this case the Content.Corporate module only.
```yaml
- task: DotNetCoreCLI@2
displayName: Sitecore itemres create
inputs:
command: 'custom'
custom: 'sitecore'
arguments: 'itemres create -o content -i Content.Corporate'
```
After running these commands, you will have created a resources file (following the examples it will be named content.dat) which can be copied to your Sitecore environment.
If your next step is to build a Docker image, you can immediately take this file and copy it to the App_Data folder for example.
## Be aware
The earlier described process will allow you to create a synchronization process which can pull content from any environment and push it as part of your deployment.\
There are however a couple of catches to this process. When you’re trying to synchronize large amounts of content, you will bump into certain (performance) limitations of Sitecore.
So far, we have seen that when you try to pull content from Sitecore, it will use a lot of its memory resources available, even to the point where it runs out of memory and Sitecore may restart.\
To circumvent this issue, try and create SCS modules which have a limited scope of content it will pull. If possible, you can also decide to give your CM instance access to more memory. With the process we have in place, it seems that 6-8GB of memory is required for this process to run smoothly.
Another option you can try is to build in a retry policy to your serialization pull commands. You can do this in your Azure DevOps pipeline task my specifying the *retryCountOnTaskFailure* option as shown below.
```yaml
- task: DotNetCoreCLI@2
displayName: Sitecore ser pull
retryCountOnTaskFailure: 2
inputs:
command: 'custom'
custom: 'sitecore'
arguments: 'ser pull -i Content.Corporate'
```
## Key take-aways
Building this content synchronization process has taught us a couple of things:
1. Sitecore's more recent improvements and new tooling allows for greater flexibility in how you build features and use the Sitecore platform.
2. Sitecore's new content serialization tooling offers a more flexible approach when it comes to pulling and pushing content from a Sitecore environment, which no longer requires files to be serialized on the disk of the environment itself.
3. The Item as Resources feature allows you to create a content package which is much faster to install compared to traditional Sitecore content packages.]]></content:encoded>
</item>
<item>
<title><![CDATA[My SUGCON 2023 takeaways]]></title>
<link>https://guidovtricht.nl/blog/my-sugcon-2023-takeaways</link>
<guid>https://guidovtricht.nl/blog/my-sugcon-2023-takeaways</guid>
<pubDate>Sun, 26 Mar 2023 00:00:00 GMT</pubDate>
<description><![CDATA[I'm looking back at a great two days at SUGCON Europe 2023. The conference was packed with great sessions from both Sitecore and community members. Ye...]]></description>
<content:encoded><
They reiterated that we live in an exciting time, where composable is the way to go for any platform.\
Sitecore's main purpose continues to be to help its customers and partners build successful solution.\
They want to lead by innovation, shown by their latest products, which will help us build those success stories.
Sitecore strives to be the leading player in content management products. The new products XM Cloud and Content Hub One help drive this, but the platform DXP (Experience Manager and Experience Platform) will continue to play a vital role for customers that can't move to public cloud hosted products.\
Dave was very open in admitting that, since the launch of the new products, they had not been doing a great job in explaining them. He stated that for once the products were ahead of its marketing. For this reason they will focus on helping partners and customers better understand these products as well as what it means to be or become composable.\
Sitecore will continue to help build the story for migrating to the composable and public cloud. Currently the step towards composable is for many too big of a leap, and therefor Sitecore will continue to improve their products, its marketing and come up with means to bridge the gap between MVC implemented platforms and XM Cloud.

It was great to see more about the latest products XM Cloud, Search and Content Hub One. Through various sessions I learned more about what their strong points are and what the plans to improve them are.
# XM Cloud
XM Cloud has seen a lot of improvements over the past couple of months, some of which were demonstrated and explained during the event.\
The Components module has undergone some UX improvements, which make it easier to use. Even though this module is still in development and currently in a beta status, it already shows its potential by allowing any user to build new components through low-code/no-code configuration.\
Sitecore XM's traditional way of showing content to an editor through a tree view is still a great experience, and the Explorer module has strived to make it even better by giving it a modern UI which makes it easier to navigate.
One of the most requested features for XM Cloud is still a forms module. Sitecore has been working behind the scenes to find the best way possible to bring a forms module to the SaaS product. During the keynote, it was shared that this new Forms module will be a much-improved version of the Sitecore Forms module part of the DXP. With an updated architecture and UI, it will be possible to compose forms through a drag & drop editor and add them to any web frontend.

Last but not least is the developer experience, for which was shared that Sitecore is focusing to accelerate developer productivity by reducing barriers to adoption. Sitecore aims to improve the experience by simplifying JSS, providing more support for developers running MacOS, integrating code repositories for their SaaS products and building a world class CLI.

# Search
I wasn't able to attend all sessions related to Sitecore Search, but I've heard many great things about those that I missed.
Since Symposium, Search has come a long way. The product is still under development, but a new SDK is soon to come. During different sessions it became apparent that it will live up to its promise of being one of the best search tools out there. The potential is great and the first implementations are starting to become a reality.\
Sitecore has improved the way you can push content to the indexes and is getting valuable feedback from partners on how to improve the developer experience.
# Content Hub One
It was great to see that the Content Hub One team is using their own product to build the product. Some of the content pages within the CHO portal are created in CHO itself. During this implementation, which they called "ONEception", the product team itself was able to learn what it's like to work with the product, giving them valuable feedback on what they can improve.
The product is still in an MVP phase, which means there is still a lot to improve, and the roadmap is long.\
During the Friday morning keynote session, the product team gave a detailed overview of what that roadmap looks like. Split into three areas (Marketing operational efficiency, Data modelling fundamentals and Media library improvements), the roadmap contains features like publishing content including references, multi-language support, bulk upload and serialization.
I'm sure many who attended have been reenergized as I was, giving me new inspiration to work with and drive my urge to contribute more to the community. I look forward to exploring Sitecore's latest products myself as well as for the period ahead of us, during which we continue to build the composable story and make it a success.
]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore scaled environment loses session]]></title>
<link>https://guidovtricht.nl/blog/sitecore-scaled-environment-loses-session</link>
<guid>https://guidovtricht.nl/blog/sitecore-scaled-environment-loses-session</guid>
<pubDate>Sat, 27 Aug 2022 00:00:00 GMT</pubDate>
<description><![CDATA[Last week I came across a tricky issue which took me several days to fix.
We had created a login functionality where a user would be logged in agains...]]></description>
<content:encoded><![CDATA[Last week I came across a tricky issue which took me several days to fix.
We had created a login functionality where a user would be logged in against a 3rd party service, after which we created a Virtual User in Sitecore to authenticate the user with the Sitecore platform.\
Everything worked fine (users were created and roles were properly assigned), until we reached an environment which was scaled and had multiple Content Delivery servers. When a logged in user would hit a different CD then which it authenticated against, it would lose its session.\
The full setup is built using Sitecore Headless (.NET SDK version) and hosted in Kubernetes. Configuring sticky session on the CDs was therefor not a straightforward 'fix' for this issue as it was the .NET frontend application performing the API requests to the CDs instead of the end-users' browser itself.
During our investigations we noticed the following symptoms:
* The user did not get the ".ASPXAUTH" cookie as we were used to on older projects, even though Sitecore was configured to use Forms authentication
* On login the user would get the "ASP.NET_SessionId" cookie
* User data was successfully created and pushed to the ClientData table in the Web database upon login
* No errors were showing in the logs, only the fact that the Layout Service returned a 401 status code on different CDs than the one used to login
* Shared session state was configured correctly
## .ASPXAUTH cookie
The first thing I tried to do was to make sure the .ASPXAUTH cookie was created on login.\
This cookie should have been created when you use the Forms authentication provider as configured in the web.config.
After a lot of digging, it turned out that the authentication provider was being overwritten through Dependency Injection when Owin authentication was enabled. Owin authentication is currently enabled by default, also on Content Delivery roles.\
Following the steps to disable Sitecore Identity (https://doc.sitecore.com/xp/en/developers/102/sitecore-experience-manager/understanding-sitecore-authentication-behavior-changes.html#disable-sitecore-identity) made Dependency Injection default back to the Forms authentication provider. I disabled Owin/Sitecore Identity specifically for Content Delivery roles as we still needed to use it for authentication against the CM.
```xml
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:role="http://www.sitecore.net/xmlconfig/role/" xmlns:set="http://www.sitecore.net/xmlconfig/set/">
<sitecore role:require="ContentDelivery">
<settings>
<setting name="Owin.Authentication.Enabled" set:value="false" />
<setting name="FederatedAuthentication.Enabled" set:value="false" />
</settings>
<sites>
<site name="shell" set:loginPage="/sitecore/login" />
<site name="admin" set:loginPage="/sitecore/admin/login.aspx" />
</sites>
</sitecore>
</configuration>
```
Disabling Owin eventually let to the .ASPXAUTH cookie being created on login, but not fixing the loss of session issue.
## Machine Key
To fully fix the issue, I had to specify a machine key in the web.config. This key is used to decrypt the .ASPXAUTH cookie on HTTP Requests. If this key is different from the one used to generate the cookie, then the cookie can't be decrypted and read.
As I was using a scaled environment in Kubernetes, my Content Delivery containers did not share the same machine key. By generating machine key variables in my local IIS and specifying them in the web.config transform file, I was able to get everything to work.
```xml
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform">
<system.web>
<machineKey xdt:Transform="InsertIfMissing" validation="SHA1" decryption="AES" decryptionKey="69C6D89A7639B35ADBF568F0DD53A9AD808A081120D842A7"
validationKey="36C0D6B8D1607DC3A029456FFF53F6A570C7527EE6052A7561065AF4D032F111B2E4050F2A4EC32079A34A3258ACB9ED60812EF2FE136027AC917D46EE45F514" />
</system.web>
</configuration>
```
I hope this will help others who face this same issue, and if not I at least know where to find the answer next time!
*Note: I am not 100% sure if applying the machine key only would also have fixed the issue. This is something I still need to try but time has not allowed me to do so yet.*]]></content:encoded>
</item>
<item>
<title><![CDATA[Generating unique placeholders in Sitecore Headless]]></title>
<link>https://guidovtricht.nl/blog/generating-unique-placeholders-in-sitecore-headless</link>
<guid>https://guidovtricht.nl/blog/generating-unique-placeholders-in-sitecore-headless</guid>
<pubDate>Thu, 31 Mar 2022 00:00:00 GMT</pubDate>
<description><![CDATA[For a while now I have been working with Sitecore Headless, to be precise the .NET Rendering Host version of it. It has been a great experience so far...]]></description>
<content:encoded><
While Sitecore is generating the page and including the chromes, it knows everything there is to know about the context of the to be rendered page, rendering and placeholder. This makes it possible to generate any placeholder key, add it to the HTML and still know what kind of chromes to add around it.
If we compare this to the Headless variant, then the diagram looks something like this:

In this scenario, there are 2 applications involved. Sitecore knows only the content structure, based on that it generates the JSON for the Layout Service including the placeholders it knows should exist in each component.\
That JSON is then send to the Rendering Host to convert it into an HTML page, but at the time of generating the HTML it only knows what to render in specific placeholders based on what the JSON told it to. So, the Rendering Host is missing context which it would need to be able to generate dynamic and always unique placeholders.
## Improving the solution
I don't think it is (right now) possible to build truly dynamic placeholders in the Headless development approach, but we can make it a little more flexible.\
In my case I had to build a tabs component. A content editor should be able to add new tabs to the component and then be able to add any other component to that specific tab. So, for every tab created a different placeholder should be rendered. In this scenario we know which tabs should be displayed based on the content and data source selected on the component, so we can use that to generate extra placeholders in Layout Service response.
On the Layout Service side, we need to make 2 changes.\
The first one is in the Sitecore.LayoutService.Placeholders.DynamicPlaceholdersResolver. This is the place where the out of the box functionalities generate unique IDs for the dynamic placeholders. This will also be the place where we can add logic to generate extra placeholders. My version of the override for the GetPlaceholderDefinitions method looks like this:
```csharp
protected override IList<PlaceholderDefinition> GetPlaceholderDefinitions(Rendering ownerRendering, PlaceholderItem placeholderItem)
{
Assert.ArgumentNotNull(ownerRendering, nameof(ownerRendering));
Assert.ArgumentNotNull(placeholderItem, nameof(placeholderItem));
if (string.IsNullOrEmpty(ownerRendering?.Placeholder))
{
var emptyResult = new PlaceholderDefinition[1]
{
new PlaceholderDefinition()
{
OwnerRendering = ownerRendering,
PlaceholderItem = placeholderItem,
Path = placeholderItem.Key
}
};
return emptyResult;
}
int placeholderCount = this.GetPlaceholderCount(ownerRendering, placeholderItem);
// Store the original DynamicPlaceholder because we can use it as a basis for our generated placeholders.
var dynamicResult = new DynamicPlaceholderKeysResolver().GetDynamicKeys(placeholderItem.Key, ownerRendering, placeholderCount, 0).Select(key =>
{
string str = StringUtil.EnsurePrefix('/', FileUtil.MakePath(ownerRendering.Placeholder, key, '/'));
return new PlaceholderDefinition()
{
OwnerRendering = ownerRendering,
PlaceholderItem = placeholderItem,
Path = str
};
}).ToList();
// If "GenerateChildPlaceholders" is set, we want to generate a placeholder for each Child item of the rendering Data Source
var generateChildPlaceholders = ownerRendering.RenderingItem?.Parameters?.Contains("GenerateChildPlaceholders=1") ?? false;
if (generateChildPlaceholders && dynamicResult.Any() && (ownerRendering.Items?.FirstOrDefault()?.Children.Any() ?? false))
{
var basePlaceholderDefinition = dynamicResult.FirstOrDefault();
if (basePlaceholderDefinition != null)
{
var basePath = basePlaceholderDefinition.Path.Replace(basePlaceholderDefinition.Path.Split('/').Last(), "");
var childList = new List<PlaceholderDefinition>();
// For each child item of the datasource we will add an extra placeholder. These placeholders are based on the original dynamic placeholder, with the only difference being the Path property of the PlaceholderDefinition.
foreach (var item in ownerRendering.Items.FirstOrDefault().Children.ToList())
{
childList.Add(new PlaceholderDefinition
{
OwnerRendering = ownerRendering,
PlaceholderItem = placeholderItem,
Path = $"{basePath}{placeholderItem.Key.TrimEnd('*').ToLower()}-{item.ID.ToString().ToLower()}"
});
}
return childList;
}
}
return dynamicResult;
}
```
In above additional code I check for a setting "GenerateChildPlaceholders". This is set on the parameters field of the rendering item. An improvement would be to make this into an actual checkbox instead of freely adding it to some text field.
The second part is making sure the placeholder path is being used in the JSON result instead of the name, as otherwise the placeholders keep overwriting each other in the array.\
These placeholders are added in the Sitecore.JavaScriptServices.ViewEngine.LayoutService.Serialization.PlaceholderTransformer.\
The piece of code we need to change is in the TransformPlaceholders, where the placeholders are added to an array:
```csharp
dictionary[placeholder.Name] = ...
```
But we only want to do this for placeholders which were added by our earlier customization, so we also need to add a check in the TransformPlaceholderElement method.\
The result looks something like this:
```csharp
public IDictionary<string, object> CustomTransformPlaceholders(IList<RenderedPlaceholder> placeholders)
{
if (placeholders == null)
return new Dictionary<string, object>();
IDictionary<string, object> dictionary = new ExpandoObject();
foreach (RenderedPlaceholder placeholder in placeholders)
// Using the placeholder.Path instead of placeholder.Name to be able to use multiple placeholders of the same type in a single component.
dictionary[placeholder.Path.Split('/').Last()] = placeholder.Elements.Select(this.TransformPlaceholderElement);
return dictionary;
}
public override object TransformPlaceholderElement(RenderedPlaceholderElement element)
{
RenderedJsonRendering renderedJsonRendering = element as RenderedJsonRendering;
if (renderedJsonRendering == null)
{
return element;
}
dynamic val = new ExpandoObject();
val.uid = renderedJsonRendering.Uid;
val.componentName = renderedJsonRendering.ComponentName;
val.dataSource = renderedJsonRendering.DataSource;
val.@params = renderedJsonRendering.RenderingParams;
if (renderedJsonRendering.Contents != null)
{
val.fields = renderedJsonRendering.Contents;
}
if (renderedJsonRendering.Placeholders != null && renderedJsonRendering.Placeholders.Count > 0)
{
// If the Rendering Parameters field contains "GenerateChildPlaceholders" we want to apply custom logic
// This can be improved by making it a specific (checkbox) field on the Rendering Template or something similar
if (renderedJsonRendering.RenderingParams.TryGetValue("GenerateChildPlaceholders", out string paramVal)
&& !string.IsNullOrEmpty(paramVal) && paramVal.Equals("1"))
val.placeholders = CustomTransformPlaceholders(renderedJsonRendering.Placeholders);
else
val.placeholders = TransformPlaceholders(renderedJsonRendering.Placeholders);
}
return val;
}
```
Within this TransformPlaceholderElement method we also want to do a check on the existence of a "GenerateChildPlaceholders" to see if we need to trigger our customized code. However, this is a different source of the setting compared to the GetPlaceholderDefinitions customization because the context is different.\
Within the PlaceholderTransformer we only have knowledge about the rendering, some basic fields about the placeholder and the elements in it. We do not have access or even know which rendering is being rendered here. So, to fix this we need to set this "GenerateChildPlaceholders" as a field on the rendering parameters of the rendering, which can easily be done with a base template including this field as a checkbox which is set to be enabled by default.
These changes to the Layout Service result in the following JSON for my Tabs component (each placeholder contains multiple different components):
```json
{
"uid": "06487de2-8c65-49d8-a77b-a553d1b40caa",
"componentName": "Tabs",
"dataSource": "{3C357E6A-F6B1-4679-BCD0-0ECC7423EF46}",
"params": {
"GenerateChildPlaceholders": "1"
},
"fields": {
"items": [
{
"id": "6717e695-25ab-4081-ac44-0feebed3df60",
"url": "/Shared-Content/Tabs/Tabs-Example/Tab-1",
"name": "Tab 1",
"displayName": "Tab 1",
"fields": {
"Title": {
"value": "Tab 1"
}
}
},
{
"id": "a36af741-c233-4787-ad45-757821bfb2cc",
"url": "/Shared-Content/Tabs/Tabs-Example/Tab-2",
"name": "Tab 2",
"displayName": "Tab 2",
"fields": {
"Title": {
"value": "Tab 2"
}
}
}
]
},
"placeholders": {
"dynamic-tab-{6717e695-25ab-4081-ac44-0feebed3df60}": [...],
"dynamic-tab-{a36af741-c233-4787-ad45-757821bfb2cc}": [...]
}
}
```
On the Rendering Engine side, we need to make one change as well, which is actually more of a bug fix.\
The problem is that the *sc-placeholder* tag helper at some point, while rendering placeholders, changes its context component to the component it renders inside the placeholder. This is not a problem in the out of the box functionality, but in our case, it is because we want to render more than just one placeholder in a component.\
Due to methods being private in the original Placeholder Tag Helper, we need to copy all of it instead of being able to just override a single method. The result looks like:
```csharp
[HtmlTargetElement("custom-placeholder")]
public class PlaceholderTagHelper : TagHelper
{
private readonly IComponentRendererFactory _componentRendererFactory;
private readonly IEditableChromeRenderer _chromeRenderer;
[HtmlAttributeNotBound]
[ViewContext]
public ViewContext ViewContext { get; set; }
public string Name { get; set; }
public PlaceholderTagHelper(IComponentRendererFactory componentFactory, IEditableChromeRenderer chromeRenderer)
{
_componentRendererFactory = componentFactory;
_chromeRenderer = chromeRenderer;
}
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
string placeholderName = Name;
if (string.IsNullOrEmpty(placeholderName))
{
output.Content.SetHtmlContent("<!-- " + Resources.Warning_PlaceholderNameWasNotDefined + " -->");
return;
}
output.TagName = string.Empty;
if (ViewContext == null)
{
throw new NullReferenceException(Resources.Exception_ViewContextCannotBeNull);
}
ISitecoreRenderingContext renderingContext = ViewContext?.HttpContext.GetSitecoreRenderingContext();
if (renderingContext == null)
{
throw new NullReferenceException(Resources.Exception_SitecoreLayoutCannotBeNull);
}
Placeholder placeholderFeatures = GetPlaceholderFeatures(placeholderName, renderingContext);
if (placeholderFeatures == null)
{
output.Content.SetHtmlContent("<!-- " + Resources.Warning_PlaceholderWasNotDefined + " -->");
return;
}
bool foundPlaceholderFeatures = false;
foreach (IPlaceholderFeature item in placeholderFeatures)
{
if (item != null)
{
foundPlaceholderFeatures = true;
Component component = item as Component;
IHtmlContent htmlContent;
if (component == null)
{
EditableChrome editableChrome = item as EditableChrome;
htmlContent = editableChrome == null ? HtmlString.Empty : _chromeRenderer.Render(editableChrome);
}
else
{
// BUGFIX
// Take a copy of the Component and re-set it on the renderingContext after rendering the component.
// This fixes a bug where the next placeholder in the outer component would have a wrong Component context.
var outerComponent = renderingContext.Component;
renderingContext.Component = component;
htmlContent = await RenderComponent(renderingContext, ViewContext).ConfigureAwait(continueOnCapturedContext: false);
renderingContext.Component = outerComponent;
}
output.Content.AppendHtml(htmlContent);
}
}
if (!foundPlaceholderFeatures)
{
output.Content.SetHtmlContent("<!-- " + Resources.Warning_PlaceholderWasEmpty(placeholderName) + " -->");
}
}
private Task<IHtmlContent> RenderComponent(ISitecoreRenderingContext renderingContext, \[AllowNull] ViewContext viewContext)
{
if (renderingContext == null || viewContext == null)
{
throw new NullReferenceException(Resources.Exception_RenderingContextCannotBeNull);
}
Component component = renderingContext.Component;
if (component == null)
{
throw new NullReferenceException(Resources.Exception_RenderingContextComponentCannotBeNull);
}
return _componentRendererFactory.GetRenderer(component).Render(renderingContext, viewContext);
}
private static Placeholder GetPlaceholderFeatures(string placeholderName, ISitecoreRenderingContext renderingContext)
{
Placeholder value = null;
if (renderingContext.Component != null)
{
renderingContext.Component!.Placeholders.TryGetValue(placeholderName, out value);
}
if (value == null || !value.Any())
{
(renderingContext.Response?.Content?.Sitecore?.Route)?.Placeholders.TryGetValue(placeholderName, out value);
}
return value;
}
}
```
In your components you can then use the <custom-placeholder /> tag helper to generate placeholders.\
Using this in my Tabs component results in the following ViewComponent:
```razor
@model Tabs
<div class="container tabs">
@foreach(var tab in Model.Children)
{
<div class="tab-item">
<div class="tab-header">
<h3 asp-for="@tab.Target.Title"></h3>
<button></button>
</div>
<div class="tab-body" style="@bodyStyle">
<custom-placeholder name="dynamic-tab-@tab.Id.ToString("B")"></custom-placeholder>
</div>
</div>
}
</div>
```
As you can see, you then need to set the placeholder's name to the same value as was generated on the Layout Service side. This follows the following structure: \[placeholder key]-\[sitecore item ID]]]></content:encoded>
</item>
<item>
<title><![CDATA[Defining an OrderCloud platform architecture]]></title>
<link>https://guidovtricht.nl/blog/defining-an-ordercloud-platform-architecture</link>
<guid>https://guidovtricht.nl/blog/defining-an-ordercloud-platform-architecture</guid>
<pubDate>Sat, 19 Mar 2022 00:00:00 GMT</pubDate>
<description><![CDATA[With the knowledge from the three previous blog posts, about the OrderCloud SDK, Catalyst and Headstart, in our pocket we can start looking at ways to...]]></description>
<content:encoded><
At the center of our platform, we find our middleware application. This middleware will contain most of the logic and integrate with OrderCloud and our four other integrations (shown on the left). It uses the OrderCloud SDK for the OrderCloud integration and uses OrderCloud Catalyst for authentication purposes for both the UI applications as well as 3rd party integrations.\
Using the middleware are the two UI applications, the storefront, and a backend. The storefront will be our main application which hosts the website and is the only touchpoint our end-users will have. It communicates with the middleware to get the catalog and all its product details and continuously makes use of APIs hosted on the middleware application to perform cart actions like adding and removing products to a cart.\
On the other side we find the backend application. As described, this is the application used by the client to maintain orders and make subtle changes to the catalog which would not be part of the PIM data structure, again using APIs on the middleware application to make all of this happen.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sharing my thoughts about the OrderCloud Headstart application]]></title>
<link>https://guidovtricht.nl/blog/sharing-my-thoughts-about-the-ordercloud-headstart-application</link>
<guid>https://guidovtricht.nl/blog/sharing-my-thoughts-about-the-ordercloud-headstart-application</guid>
<pubDate>Sat, 12 Mar 2022 00:00:00 GMT</pubDate>
<description><![CDATA[When you get a demo from Sitecore about OrderCoud, they will probably do this based on the Headstart demo application. They might even suggest you use...]]></description>
<content:encoded><![CDATA[When you get a demo from Sitecore about OrderCoud, they will probably do this based on the Headstart demo application. They might even suggest you use it as a starting point for your implementation.\
Let's look at what they have built for us.
The Headstart solution consists of three applications:
1. Middleware; A ASP.NET Core based solution which exposes APIs which can be used by any frontend. It integrates with the OrderCloud SDK as well as OrderCloud Catalyst (both covered later) to integrate and extend OrderCloud.
2. Buyer; An Angular based frontend application which includes a shopping UX.
3. Seller; Another Angular based frontend application which demonstrates a UX for Catalog and Order management functionalities.
The Headstart solution also integrates with a couple of different 3rd-party services, like Avalara, Sitecore Send and Sitecore CDP.
## Example integrations
The Headstart application contains some very useful examples of how you can implement certain things. For example, how to build Jobs or how to create Integration Events, but it is also a good starting point when you want to understand the flow of data.
It does a good job showing us how to use the many different APIs OrderCloud offers.\
While building my own Middleware around OrderCloud, I was often confused as to why something was not working or why it was returning wrong data. Based on the implementation examples of the Headstart solution I was able to figure out how certain APIs should be used. For example, how I should use the SDK clients and access_token options, or which APIs I should use for the catalog experience for a shop frontend (using the 'Me' APIs instead of 'Catalog' APIs).
The solution also shows examples of some useful secondary functionalities, like Jobs and a 'Seed' functionality.\
Jobs can be used to schedule certain functionalities. In the Headstart solution you can find examples of Jobs which perform scheduled actions to export things like Orders, Shipments and Payments.\
The Seed functionality is a one-time job to populate OrderCloud with some required objects. This functionality I now use in my own application to create any mandatory objects in OrderCloud for any new organization we create. This way I can just run this Seed job whenever I spin-up a new environment instead of having to manually create a lot of objects in OrderCloud (like Security Profiles and Incrementors).
So, using the Headstart solution as a reference definitely has a lot of benefits. When you are stuck on building some functionality, then you most probably can find the solution to your problem in the Headstart repository.\
I would therefore also encourage any developers new to OrderCloud to review some of the following features:
* **Environment Seed;** Shows how to build a seed function and simultaneously also shows what kind of resources you would always need to create in any new OrderCloud organization. (*Headstart.API.Commands.EnvironmentSeedCommand*)
* **Payment Capture Job;** Shows an example of a Job implementation and is probably something any commerce platform will need (*Headstart.Jobs.PaymentCaptureJob*)
* **Integration Events;** Integration evens has been a difficult thing for me to grasp at first. How should I register these events? When do they trigger? What should be returned? etc. Looking at this example made it a bit easier to understand that process. (*Headstart.Common.Controllers.CheckoutIntegrationController*)
## Not everything is great
The first thing I noticed when looking at the code base of the Middleware application is that it seems really opinionated.\
Within this application the Command pattern is used extensively, meaning that every API triggers a Command to perform a task and return a result.\
In my opinion however, a middleware application should have some level of abstraction. The middleware should expose endpoints for other applications to integrate with, but those applications, like frontends, should know nothing about which other systems are triggered in the background. With the current setup, the direct OrderCloud based objects are returned, so there is no abstraction whatsoever. Without a proper level of abstraction, you also vendor-lock your application, you make it more difficult to replace OrderCloud with another commerce system for example. But that might of course be a conscious decision you want to make.
A second thing I dislike about the Headstart solution is that the frontends are built on Angular. In my organization the preference for frontend frameworks often goes towards VueJS or React based frameworks, we stopped working with Angular a long time ago. For this reason, we would have to recreate the exact same applications, based on the functionalities of the middleware. In my opinion it would not make much sense to use this setup in that case at all, especially if you also need to integrate this frontend with a CMS, whether it is Sitecore, Content Hub or any other CMS.
Lastly, you need a lot of Azure resources to get this working in a non-prod environment. Even though you might need the functionalities provided by these services and resources, you might want to do it in a different way.\
Recently Sitecore has made some changes to the application because of which it is now possible to host a local environment without having to rely on Azure resources, but you are still 'stuck' with having to use Storage Account and Cosmos in your platform.
So, would I use this Headstart application as a starting point for any of my solutions? No, probably not. But the application does show many examples which makes building your own application easier as you have something to copy from.\
At the same time, it does show what your platform landscape might look like with the different applications necessary. The Headstart solution does a great job showing us that we will probably always require 3 applications, two of which are frontends for different uses and the 3rd is a reusable middleware application.\
In a next post I will share some thoughts about why I think you will probably always end up with an architecture like Headstart has.
> *I want to emphasize that any opinions shared in this or any other article on this site are purely my own and are in no way related to any of the companies I worked for, currently work for or will work for in any future.*]]></content:encoded>
</item>
<item>
<title><![CDATA[A first look at the OrderCloud Catalyst library]]></title>
<link>https://guidovtricht.nl/blog/a-first-look-at-the-ordercloud-catalyst-library</link>
<guid>https://guidovtricht.nl/blog/a-first-look-at-the-ordercloud-catalyst-library</guid>
<pubDate>Sat, 26 Feb 2022 00:00:00 GMT</pubDate>
<description><![CDATA[In this part we will be discussing the OrderCloud Catalyst library. This Catalyst library can be very helpful when creating a middleware application w...]]></description>
<content:encoded><, another .NET based NuGet library going by the name of "ordercloud-dotnet-catalyst".\
The Catalyst library comes with a set of features helping you to build functionalities in your application. This library is especially useful when building a middleware type of application.\
These features or helpers include things like:
* Authentication and Authorization helpers
* Result listing helpers
* Caching
* Throttling requests
* Error Handling
In this post I won't be showing all those features as I have not tried all of them yet. Instead, we will be focusing on the two, in my opinion, most important features, Authorization and Caching.
## Authorization
OrderCloud especially excels in the flexibility you have around creating organizational structures of users and their roles. By default, the product knows quite some roles which you can assign to any user, but you also don't want any unwanted API calls being made by users who should not have access to certain functionalities.\
To make it easier for us to manage security checks, Catalyst provides some Authentication and Authorization helpers which we can use in our MVC based APIs.
You can make use of these helpers as part of your MVC Controller. For this to work, your Controller needs to be based on the OrderCloud.Catalyst.CatalystController.\
When a request is made to a CatalystController, the provided Bearer token is decoded and stored as a variable on the Controller.
```csharp
public override void OnActionExecuting(ActionExecutingContext context)
{
string text = base.User.Claims.FirstOrDefault((Claim claim) => claim.Type == "AccessToken")?.Value;
if (text != null)
{
UserContext = new DecodedToken(text);
}
base.OnActionExecuting(context);
}
```
This DecodedToken object stored as UserContext contains some helpful properties about the user making the request, like:
* AccessToken; This token can be used in the API calls to OrderCloud through the SDK to impersonate this user.
* Username
* Roles
Once you have the Controller, you can create methods for your API. Those methods can be annotated using attributes. You can use the Microsoft.AspNetCore.Authorization.AuthorizeAttribute attribute for example to specify any authorization rules for the given request.\
OrderCloud has extended this attribute, as OrderCloud.Catalyst.OrderCloudUserAuth, so that you can specify which OrderCloud roles have access to this request. The roles of the context user making the request (UserContext.Roles) are then validated against the list of roles specified in this attribute.
```csharp
[HttpGet(Name = "GetAllCatalogs"), OrderCloudUserAuth(ApiRole.Shopper)]
public async Task<IActionResult> Get()
{
var result = await _catalogService.GetAllCatalogs(UserContext.AccessToken);
return !result.Ok ? Api.BadRequest(result) : Api.Ok(result);
}
```
This way your application will do the validation before making any subsequent request to OrderCloud instead of OrderCloud returning an error. But you can also just use it for any custom-built functionalities which don't use OrderCloud at all.
When you are building APIs which function as a proxy to OrderCloud rather than offering custom built functionalities, you will probably want to specify this OrderCloudUserAuth attribute using the roles which we know have access to the OrderCloud API. You can find these roles in the API reference documentation on ordercloud.io where each request shows which roles have access to that API. <https://ordercloud.io/api-reference>
## Caching
The second functionality I want to cover is caching. Catalyst offers a very simple caching mechanism which by default is setup using LazyCache, which is a 3rd party library requiring no configuration but is only caching locally using memory.
To use this caching mechanism, we can use the ISimpleCache service. This service only has two methods and by default is implemented using LazyCache.
```csharp
public interface ISimpleCache
{
/// <summary>
/// Get the value directly from the cache if it exists. If not, call addItemFactory() and cache the result for future use.
/// </summary>
/// <param name="key">Unique key pointing to a value in the cache</param>
/// <param name="expireAfter">Time before the cache is cleared. Also called "Time to Live"</param>
/// <param name="addItemFactory">A function to calculate the value fully.</param>
/// <returns></returns>
Task<T> GetOrAddAsync<T>(string key, TimeSpan expireAfter, Func<Task<T>> addItemFactory);
/// <summary>
/// Remove the value from the cache.
/// </summary>
/// <param name="key">Unique key pointing to a value in the cache</param>
Task RemoveAsync(string key);
}
```
To use a different caching implementation, we could overwrite the service registration with our own implementation for ISimpleCache.
```csharp
public static void AddCustomCache(this IServiceCollection services) {
services.AddSingleton<ISimpleCache, MyCacheService>();
}
```
This caching functionality might not seem like a lot, but a good reason to use it is because Catalyst uses this feature itself.\
The OrderCloudUserAuth attribute, as mentioned earlier, uses this ISimpleCache service to cache the token validation requests it makes to OrderCloud APIs. This way, when a user performs multiple actions in a short period of time, the token is only verified once every hour instead of it having to be verified on each request.
Overall, the Catalyst library seems like a very neat set of functionalities which you could use in any Middleware implementation around OrderCloud. It is both easy to setup as well as use.\
In a next post I will be sharing some insights about the OrderCloud Headstart demo application as well as my unsalted thoughts about it.]]></content:encoded>
</item>
<item>
<title><![CDATA[Exploring the OrderCloud .NET SDK]]></title>
<link>https://guidovtricht.nl/blog/exploring-the-ordercloud-net-sdk</link>
<guid>https://guidovtricht.nl/blog/exploring-the-ordercloud-net-sdk</guid>
<pubDate>Sat, 19 Feb 2022 00:00:00 GMT</pubDate>
<description><![CDATA[While I explore the capabilities of OrderCloud I am taking notes as to what I do and how different tools from OrderCloud work. In this blog post I wil...]]></description>
<content:encoded><![CDATA[While I explore the capabilities of OrderCloud I am taking notes as to what I do and how different tools from OrderCloud work. In this blog post I will share some of the things I learned about the .NET version of the OrderCloud SDK.\
The .NET SDK is available as a NuGet package by the name "OrderCloud.SDK" and works with all the latest .NET versions (I used .NET 6.0).
This SDK is a library you will probably always need to build any OrderCloud based application.\
As we know, OrderCloud is a headless commerce platform, meaning that the only way of communicating with it is through APIs. The SDK makes it easier for you to perform API requests to OrderCloud by giving you a structured way of managing connections to OrderCloud and providing a typed approach for performing those requests.
## The OrderCloudClient
The .NET version of the SDK uses 'Clients' to perform API requests and store access tokens.\
The first thing you want to do is create one of those clients:
```csharp
using OrderCloud.SDK;
var client = new OrderCloudClient(new OrderCloudClientConfig {
ClientId = "my-client-id",
// client credentials grant flow:
ClientSecret = "my-client-secret"
// OR password grant flow:
Username = u,
Password = p,
Roles = new [] { ApiRole.OrderAdmin }
});
```
Each instance of a client automatically requests an access token on creation and stores it in its context. As you can see in above code snippet there are 2 ways of authenticating using these clients, using a username-password combination, or using a secret.\
This can be used to create a client for each user which authenticates with your application, but if you don't want to do that you can also use the impersonation approach, which is the approach I would choose when building browser-based applications.\
With the impersonating approach you can create a single client using a ClientSecret for initial authentication. After that you can specify an access token which should be used for the API requests to OrderCloud. This access token you could get from your client-side application, so you would still need the JavaScript SDK or a direct API integration in your frontend application.
Once you have a client, you can use it to perform API requests.
```csharp
var orders = await client.Orders.ListAsync(OrderDirection.Incoming, filters: new { Status = OrderStatus.Open });
```
As you can see in above example, the client provides a structure of methods and objects to perform API requests. This structure is based on the structure OrderCloud has put in their APIs, so for each category of APIs there is an instance of an interface in the OrderCloudClient object.

Each of these interfaces has an implementation for each API request part of that category. For structured objects like Products, Categories and Orders that includes CRUD like implementations.\
So instead of having to build your own client and maintain HttpClients, you can use these OrderCloudClients to connect to the OrderCloud APIs in a much easier way.
## Extended Properties
Another big advantage of using this SDK is that you can use Strongly Typed Extended Properties.\
Extended Properties, or in short 'xp' (yes, very confusing coming from a Sitecore background), is a feature in OrderCloud which you can use to extend their data models. On many different models in OrderCloud you will see a property 'xp', for which you can specify any value to. This can be a simple flat object structure as well as multiple levels of objects.\
These extended properties can be used on models like the Product and Category models.
There are two options in the .NET SDK on how you can specify this xp property.\
The first option is to specify the dynamic object directly on the instance of the model. For example, on the OrderCloud.SDK.Product model we can specify the xp property as a dynamic object:
```csharp
var product = new OrderCloud.SDK.Product();
product.xp = new {
Brand = "Microsoft"
};
```
The second option is to set it using a strongly typed object. When you use the OrderCloud client to perform API requests to OrderCloud, you can in some cases also specify the Type of object the API request should send/return.\
If you look at the interface for the Product APIs, then it has this Get method:
```csharp
Task<TProduct> GetAsync<TProduct>(string productID, string accessToken = null) where TProduct : Product;
```
As you can see, you can specify a TProduct when calling this method. TProduct needs to be based on OrderCloud.SDK.Product. We can use OrderCloud.SDK.Product<Txp> as Type for these requests. Txp in this case can be any type of object and is assigned to the 'xp' property of the Product:
```csharp
// Type parameters:
// Txp:
// Specific type of the xp property. If not using a custom type, use the non-generic
// Product class instead.
public class Product<Txp> : Product
{
// Summary:
// Container for extended (custom) properties of the product.
public new Txp xp
{
get
{
return GetProp<Txp>("xp");
}
set
{
SetProp("xp", value);
}
}
}
```
So, for Txp we can create a new model which specifies the properties our extended properties object should have, for example:
```csharp
public class ProductXp
{
public string Brand { get; set; }
}
```
Now we can use these types to make the Get request to the OrderCloud APIs. The SDK will then deserialize the JSON response from OrderCloud and convert it to the type we specify.
```csharp
var result = await client.Products.GetAsync<Product<ProductXp>>(productId);
```
This same principle is applied to the PartialProduct model:
```csharp
public class PartialProduct<Txp> : PartialProduct
```
## Verdict
I think the SDK is a very helpful library which really helps you understand and integrate with the APIs of OrderCloud.\
There are still some things I can learn, for example about how authentication in OrderCloudClients works exactly and if I have been using them correctly thus far in my journey.\
The structure of the OrderCloudClient is quite complex, just like the APIs themselves. This does, in my opinion, require you to build a shell around them instead of using the OrderCloudClient directly from your first layer of code. I would probably do that anyway to bring a certain level of abstraction in my application.
In a next blog post, I will demonstrate the use of another toolkit provided by OrderCloud, the OrderCloud Catalyst. Stay tuned!]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore OrderCloud - Which SDK should I use?]]></title>
<link>https://guidovtricht.nl/blog/sitecore-ordercloud-which-sdk-should-i-use</link>
<guid>https://guidovtricht.nl/blog/sitecore-ordercloud-which-sdk-should-i-use</guid>
<pubDate>Fri, 31 Dec 2021 00:00:00 GMT</pubDate>
<description><![CDATA[Over the past few weeks I have been playing around with Sitecore OrderCloud. I learned that there are multiple ways on how you can build an applicatio...]]></description>
<content:encoded><
const scope = \['FullAccess']; //string array of \[roles](https://ordercloud.io/knowledge-base/security-profiles) the application has access to
Auth.Login(username, password, clientID, scope)
.then(response => {
//store token, now any subsequent calls will automatically set this token in the headers for you
const token = response.access_token;
Tokens.SetAccessToken(token)
})
.catch(err => console.log(err));
```
The Auth.Login method will return an access token. This token should be uses in any subsequent API calls to OrderCloud as it authenticates the user when performing the next request.\
As you can see in above example, this token is stored in the application context using Tokens.SetAccessToken. After doing this any next requests will automatically use the stored token.
We can use any of OrderCloud's APIs in the same way as above Login functionality using type objects, like getting a list of products:
```javascript
import { Me } from 'ordercloud-javascript-sdk';
// Get products
Me.ListProducts()
.then(productList => console.log(productList))
```
The full JavaScript SDK is available on GitHub and describes the many different options it offers: <https://github.com/ordercloud-api/ordercloud-javascript-sdk>
## .NET SDK
Very similar to the JavaScript SDK, OrderCloud also has a .NET C# based version of their SDK.\
The SDK is available as a NuGet package by the name "OrderCloud.SDK" and works with all the latest .NET versions (I used .NET 6.0).
The .NET version of the SDK uses 'Clients' to perform API requests and store access tokens.\
The first thing you want to do is create one of those clients:
```csharp
using OrderCloud.SDK;
var client = new OrderCloudClient(new OrderCloudClientConfig {
ClientId = "my-client-id",
// client credentials grant flow:
ClientSecret = "my-client-secret"
// OR password grant flow:
Username = u,
Password = p,
Roles = new [] { ApiRole.OrderAdmin }
});
```
Each instance of a client automatically requests an access token on creation and stores it in it's context. As you can see in above code snippet there are 2 ways of authenticating using these clients, using a username-password combination or using a secret.\
This can be used to create a client for each user which authenticates with your application, but if you don't want to do that you can also use the impersonation approach, which is the approach I would choose when building browser based applications.\
With the impersonating approach you can create a single client using a ClientSecret for initial authentication. After that you can specify an access token which should be used for the API requests to OrderCloud. This access token you could get from your client-side application, so you would still need the JavaScript SDK or a direct API integration in your frontend application.
Once you have a client, you can use it to perform API requests.
```csharp
var orders = await client.Orders.ListAsync(OrderDirection.Incoming, filters: new { Status = OrderStatus.Open });
```
Above example shows how you could get a list of orders from OrderCloud. The retrieved list will be based on the context user as defined in the client instance.\
If you want to impersonate a user, you can specify the access token in the same method:
```csharp
var orders = await client.Orders.ListAsync(OrderDirection.Incoming, filters: new { Status = OrderStatus.Open }, access_token: token);
```
This SDK is also available on GitHub: <https://github.com/ordercloud-api/ordercloud-dotnet-sdk>
## Which approach should I choose?
Each of these SDKs are valid options to build your application on, it really depends on the application you want to build, their purpose and your own opinion.
In would probably always choose the .NET SDK as a basis for my application, simply because of all the possibilities .NET offers me.\
For the client-side application I might use the JavaScript SDK, but the only purpose of integrating with OrderCloud in my client-side is to authenticate a user and retrieve an access token. Using the full JavaScript SDK for only this purpose might be a bit overkill, so it might be easier to create a simple integration with the authentication API directly.]]></content:encoded>
</item>
<item>
<title><![CDATA[Building a Flutter App on Sitecore Headless]]></title>
<link>https://guidovtricht.nl/blog/building-a-flutter-app-on-sitecore-headless</link>
<guid>https://guidovtricht.nl/blog/building-a-flutter-app-on-sitecore-headless</guid>
<pubDate>Sat, 24 Jul 2021 00:00:00 GMT</pubDate>
<description><![CDATA[Based on the knowledge gathered in my previous post, we can now start building a Flutter App.
*Note: The approach I took to build this Flutter App is...]]></description>
<content:encoded><
After I had my "Hello World" App running, I looked through something they call a cookbook: [Cookbook](https://flutter.dev/docs/cookbook)
The cookbook is a collection of examples on how to solve different kinds of problems. One that I though was really helpful for my PoC was the Named Routes example, showing me how to build actual pages with routes in Flutter: [Named Routes](https://flutter.dev/docs/cookbook/navigation/named-routes)
Based on the Named Routes approach I was able to create a simple screen with some dummy text and navigate to a different screen after clicking on a button.
Using the example from the cookbook recipe, I did some research to see if it was possible to make these routes dynamic instead of having to hardcode the paths in the Router. And it turned out that was possible.
Using something call route generation (a function onGenerateRoute), I could call a different function which could generated a result object. The parameters of the function contained the path of the request, so in case of the homepage this was '/', but it could be any kind of path. This would be helpful when linking it to the Layout Service as the Layout Service also required the path to a page as we looked at earlier.
```dart
class App extends MaterialApp {
App()
: super(
initialRoute: '/',
onGenerateRoute: SitecoreRouter.generateRoute,
);
}
```
*App.dart*
```dart
class SitecoreRouter {
static Route<dynamic> generateRoute(RouteSettings settings) {
return MaterialPageRoute(
builder: (_) => [build the response object here]);
}
}
```
*Router.dart*
The RouteSettings object in this generateRoute function contains the path of the request, which we can use to do our Layout Service request to Sitecore.
I then started building out a Page object to return to the view. This object would have to trigger the Layout Service call and render different Flutter Widgets based on the response JSON.
```dart
class SitecoreLayoutServiceClient {
Future<Response> requestLayout(String path) async {
String apiUrl = "https://" +
AppSettings.sitecoreCMHostname +
"/sitecore/api/layout/render/jss";
return Requests.get(apiUrl,
persistCookies: true,
queryParameters: <String, String>{
'sc_site': AppSettings.sitecoreSite,
'sc_apikey': AppSettings.sitecoreApiKey,
'item': path,
'sc_lang': AppSettings.sitecoreLanguage
});
}
}
```
*Layoutservice.dart*
```dart
class _DefaultPageState extends State<DefaultPage> with WidgetsBindingObserver {
@override
Widget build(BuildContext context) {
return FutureBuilder(
builder: (context, AsyncSnapshot<Response> response) {
if (response.hasData) {
var widgetJson = response.data!.json();
var contextJson = widgetJson["sitecore"]["context"];
var routeJson = widgetJson["sitecore"]["route"];
return Scaffold(
appBar: AppBar(
title: Text(routeJson["displayName"].toString()),
),
drawer: MaterialDrawer(
currentPage: routeJson["displayName"].toString()),
body: SingleChildScrollView(
child: SitecorePlaceholder(routeJson["placeholders"]["main"]),
),
);
} else {
return Scaffold(
body: Center(
child: CircularProgressIndicator(),
),
);
}
},
future: _getWidget(),
);
}
Future<Response> _getWidget() async {
return await SitecoreLayoutServiceClient().requestLayout(widget.path);
}
}
```
*Default_page.dart*
Using this approach I was able to return a page with the page's Display Name as title. When navigating to different pages I would get to see the different Display Names of my Sitecore items.
After I could see this work, I looked around on the internet to find people who did something similar, because the next part was a bit tricky if you didn't really knew what you were doing (like myself).
It was nice to see the Display Name in the Mobile App, but that doesn't mean the PoC was actually done. The next part that had to happen was to actually show the renderings and their content on the screen, meaning I would have to loop through all components in a placeholder and determine which Flutter Widget to render based on some field. And to make it more complicated, I wanted to get it working with multiple levels of placeholders.
I am not going to write all that I found and did to make this happen, instead I am sharing the entire PoC repository on GitHub: \[Sitecore Headless Flutter](https://github.com/GuidovTricht/SitecoreHeadlessFlutter)
The way it works is that there is a SitecoreWidgetRegistry(sitecore_widget_registry.dart), containing string - Widget builder classes combinations which I would trigger when rendering a rendering from any placeholder.
```dart
final _internalBuilders = <String, SitecoreWidgetBuilderContainer>{
SitecoreHeroBannerBuilder.type: SitecoreWidgetBuilderContainer(
builder: SitecoreHeroBannerBuilder.fromDynamic),
SitecorePromoContainerBuilder.type: SitecoreWidgetBuilderContainer(
builder: SitecorePromoContainerBuilder.fromDynamic),
SitecorePromoCardBuilder.type: SitecoreWidgetBuilderContainer(
builder: SitecorePromoCardBuilder.fromDynamic),
SitecoreSectionHeaderBuilder.type: SitecoreWidgetBuilderContainer(
builder: SitecoreSectionHeaderBuilder.fromDynamic),
SitecoreFooterBuilder.type: SitecoreWidgetBuilderContainer(
builder: SitecoreFooterBuilder.fromDynamic),
};
```
The registry would figure out which builder class to use (like sitecore_hero_banner_builder.dart), and the builder class would then return a Widget object to render on the screen.
```dart
/// Returns the builder for the requested [type]. This will first search the
/// registered custom builders, then if no builder is found, this will then
/// search the library provided builders.
///
/// If no builder is registered for the given [type] then this will throw an
/// [Exception].
SitecoreWidgetBuilderBuilder getWidgetBuilder(String type) {
var container = _customBuilders[type] ?? _internalBuilders[type];
if (container == null) {
return PlaceholderBuilder.fromDynamic;
}
var builder = container.builder;
return builder;
}
```
The Widget builder would receive part of the Layout Service JSON response to render the Widget including the content as retrieved from Sitecore.
```dart
class SitecoreHeroBannerBuilder extends SitecoreWidgetBuilder {
SitecoreHeroBannerBuilder({
this.image,
this.imageUrl,
this.title,
this.subtitle,
}) : super(numSupportedChildren: kNumSupportedChildren);
static const kNumSupportedChildren = 0;
static const type = 'HeroBanner';
final dynamic image;
final String? imageUrl;
final String? title;
final String? subtitle;
static SitecoreHeroBannerBuilder? fromDynamic(
dynamic map, {
SitecoreWidgetRegistry? registry,
}) {
SitecoreHeroBannerBuilder? result;
if (map != null) {
result = SitecoreHeroBannerBuilder(
image: map["Image"],
title: map["Title"]["value"],
subtitle: map["Subtitle"]["value"],
);
}
return result;
}
@override
Widget buildCustom({
ChildWidgetBuilder? childBuilder,
required BuildContext context,
required SitecoreWidgetData data,
Key? key,
}) {
return Container(
height: 150,
width: MediaQuery.of(context).size.width,
child: Stack(
children: [
Image(image: NetworkImage(image["value"]["src"])),
Center(
child: Column(
children: [
Text(
title!.toUpperCase(),
style: GoogleFonts.ibmPlexMono(
color: Colors.white,
fontSize: 30,
fontWeight: FontWeight.w500),
),
Text(
subtitle!.toUpperCase(),
style: GoogleFonts.ibmPlexMono(
color: Colors.white,
fontSize: 15,
fontWeight: FontWeight.w500),
)
],
),
)
],
));
}
}
```
This is all for now, but do let me know if you have any questions through Twitter, LinkedIn or Sitecore Slack.]]></content:encoded>
</item>
<item>
<title><![CDATA[Exploring Sitecore Headless Services]]></title>
<link>https://guidovtricht.nl/blog/exploring-sitecore-headless-services</link>
<guid>https://guidovtricht.nl/blog/exploring-sitecore-headless-services</guid>
<pubDate>Sat, 17 Jul 2021 00:00:00 GMT</pubDate>
<description><![CDATA[A while ago I wanted to test the possibilities with Sitecore Headless and in the mean time also learn a new platform and even language.
I decided to b...]]></description>
<content:encoded><
In above diagram we can see that Sitecore has multiple connection points, all being
1. **Layout Service**; an API that can be used to get content and page structure information.
2. **GraphQL**; GraphQL based APIs you can use to get fetch all details from any Sitecore item, including search capabilities.
3. **Tracking APIs**; an API which can track and trigger goals, events, outcomes and page views.
4. **xConnect**; Sitecore's abstraction layer around the xDB, which also offers OData APIs to create, read and update user interactions.
5. **Custom**; There will always be a need for custom APIs as not all of Sitecore's Experience Platform capabilities are reachable through APIs and there is of course always a level of client specific custom functionalities we need to build in a Sitecore platform.
Let's see which of these endpoints we can use for different purposes, serving content and tracking a user's behavior.
## Content
The first thing we want to do, is show content in our App. There are two possible integrations we can build to make this happen, using the Layout Service or using GraphQL.
The Layout Service response is meant to return a JSON response object containing a full structure of how a page should be organized, which components are used and in which placeholders they are contributed.
The GraphQL API on the other side does not return this structured JSON, instead it just returns fields from Sitecore items in the way you configure it. For this reason, building an App based on the Layout Service would be the logical thing to do.
This does not mean the GraphQL API is useless. We can use GraphQL for serving other, structured kind of content, like a dictionary.
The Sitecore JSS site has some pretty detailed documentation about the inner workings of the Layout Service: https://jss.sitecore.com/docs/fundamentals/services/layout-service
In our case we want to focus on doing a request to the Layout Service and then using its response to build our App layout.
The API is (by default) using the following URL: /sitecore/api/layout/render/jss
This API requires a couple query string parameters (the following is taken from the JSS documentation)
/sitecore/api/layout/render/jss?item=\[path]&sc_lang=\[language]&sc_apikey=\[key]
| Parameter | Description |
| --------- | --------------------------------------------------------------------------- |
| item | The path to the item, relative to the context site's home item or item GUID |
| sc_lang | The language version |
| sc_apikey | An SSC API Key required to perform Layout Service requests. |
| sc_site | The name of the context site. |
If we want to do a request to the homepage, the URL would look something like this:
/sitecore/api/layout/render/jss?item=/&sc_lang=en&sc_apikey={00000000-0000-0000-0000-000000000000}
The response is a JSON object with one top-level object, "sitecore", and in that two other objects, "context" and "route".
```json
{
"sitecore": {
"context": {
…
},
"route": {
…
}
}
}
```
The context object contains some contextual properties, like the requested page, site name and language.
The route object is the one we can use to build our page, it contains a multi-level structure of all things related to the page Sitecore item and the Final Layout field converted to JSON instead of XML.
The Route object contains a list of placeholders as defined in Sitecore and in the Placeholder objects we can found our different renderings/components with all their fields and optionally extra placeholders.
```json
{
"route": {
"name": "Home",
"displayName": "Home",
"fields": {
"NavigationTitle": {
"value": "Home"
}
},
"databaseName": "web",
"deviceId": "fe5d7fdf-89c0-4d99-9aa3-b5fbd009c9f3",
"itemId": "6ef11188-4b00-443c-8828-4ed3a68be665",
"itemLanguage": "en",
"itemVersion": 1,
"layoutId": "2218ad4f-87c8-4686-9c44-d36d509562d6",
"templateId": "49588140-2f59-4f56-ae5a-e3fb922ac29f",
"templateName": "Home Page",
"placeholders": {
"header": [
{
"uid": "7d4f689f-208c-4ea3-88ba-0bc6e615771e",
"componentName": "Header",
"dataSource": "",
"params": {},
"fields": {
"navItems": [
{
"url": "/en/",
"isActive": true,
"title": "Home"
},
{
"url": "/en/Products",
"isActive": false,
"title": "Products"
},
{
"url": "/en/Services",
"isActive": false,
"title": "Services"
}
]
}
}
],
"main": [
{
"uid": "bb562955-2cf5-4a57-b6c7-ddf2278ec0e0",
"componentName": "HeroBanner",
"dataSource": "{01ffd680-39fa-4d03-9e0c-7ae0dbf05747}",
"params": {},
"fields": {
"Image": {
"value": {
"src": "https://placekitten.com/600/300",
"alt": "Example Site",
"width": "1920",
"height": "510"
}
},
"Subtitle": {
"value": "Lorem Ipsum Dolor Sit Amet"
},
"Title": {
"value": "Example Site"
}
}
}
],
"footer": [
{
"uid": "66b647e6-3d33-45ef-af06-ebb2175bc56b",
"componentName": "Footer",
"dataSource": "",
"params": {},
"fields": {
"footerText": "Copyright"
}
}
]
}
}
}
```
## Personalization
One of the biggest reasons for Sitecore's clients to choose Sitecore is, or has been, the xDB capabilities to personalize and optimize a user's experience on their website.
Enabling the content editor to keep using these functionalities in a Sitecore Headless scenario might seem a little problematic, because page are no longer directly being served by the CD role. However this does not mean that it doesn't work anymore.
The Layout Service is capable of personalizing and A/B testing renderings and pages like we have been used to in the past. Personalization rules still take affect when the Layout Service determines the output of the Route object, returning different renderings or data sources as needed.
Pageview tracking also still works. Instead of CD servers tracking these visits, the Layout Service is capable of tracking the API requests as pageviews (which can be enabled/disabled).
Apart from the page visits, we probably also want to track some goals. As pageview tracking works, tracking page goals will also work, but sometimes we want to track goals, page events and outcomes in a different way. For this purpose Sitecore Headless Services also has a Tracking API.
The JSS documentation has a page explaining how you can enable and use it in a JSS App (https://jss.sitecore.com/docs/fundamentals/services/tracking), but how to use it in different scenarios is still a bit vague after reading it.
So far I have found that there are two APIs we can use:
1. An event API at /sitecore/api/jss/track/event?sc_apikey=\[key]
2. An API to flush the user's session at /sitecore/api/jss/track/flush?sc_apikey=\[key]
To track an goal we can use that first API to send a JSON object in a POST request.
The JSON object looks something like this:
```json
{
"goalId": "[goal ID]"
}
```
The JSON object determines what kind of event you trigger, here are some examples:
**Goal**
```json
{
"goalId": "[goal ID]"
}
```
**Outcome**
```json
{
"outcomeId": "[outcome ID]",
"currencyCode": "[currency code]",
"monetaryValue": "[monetary value]"
}
```
**Page Event**
```json
{
"pageId": "[page ID]",
"url": "[url]"
}
```
**Campaign**
```json
{
"campaignId": "[campaign ID]"
}
```
### Cookies
For tracking to work, cookies are used and need to be stored. This is the same approach as used in an MVC based Sitecore platform, where a session cookie is stored in a user's browser to identify the user. In the session object itself the page visits, goals, etc. are being stored until they are pushed to xDB.
This is however something which won't work out-of-the-box in a headless scenario unless it is the browser doing the Layout Service requests.
So you need to make sure to store the cookies somewhere in your App's session storage or direct it back to the browser in case of a browser based application, like the Rendering Host does.
In the next post we will take a look at how we could utilize these APIs and features and start building a Flutter App.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Rendering Engine - From Request to Response]]></title>
<link>https://guidovtricht.nl/blog/sitecore-rendering-engine-from-request-to-response</link>
<guid>https://guidovtricht.nl/blog/sitecore-rendering-engine-from-request-to-response</guid>
<pubDate>Sun, 11 Apr 2021 00:00:00 GMT</pubDate>
<description><![CDATA[Continuing on my previous blog posts, in this post I want to continue down the request handling flow to see how the Layout Service request is triggere...]]></description>
<content:encoded><![CDATA[Continuing on my previous blog posts, in this post I want to continue down the request handling flow to see how the Layout Service request is triggered and how that results in a page being rendered.
## Making the request
As mentioned in earlier posts, the \[UseSitecoreRendering] attribute in the fallback controller (out-of-the-box this is set on the Index method from the DefaultController) starts another Middleware component, the RenderingEngineMiddleware. This middleware is triggered for every request which gets processed by this fallback controller.\
This RenderingEngineMiddleware is important, because this is the part of the code which actually triggers the call to the Layout Service. In below code snippet you can see this Middleware component, once invoked, will use the ISitecoreLayoutClient service (which is registered in the Startup.cs).
```csharp
public async Task Invoke(
HttpContext httpContext,
IViewComponentHelper viewComponentHelper,
IHtmlHelper htmlHelper)
{
Assert.ArgumentNotNull<HttpContext>(httpContext, nameof (httpContext));
if (httpContext.Items.ContainsKey((object) nameof (RenderingEngineMiddleware)))
throw new ApplicationException(Sitecore.AspNet.RenderingEngine.Resources.Exception_InvalidRenderingEngineConfiguration);
if (httpContext.GetSitecoreRenderingContext() == null)
{
SitecoreLayoutResponse sitecoreLayoutResponse = await this.GetSitecoreLayoutResponse(httpContext).ConfigureAwait(false);
httpContext.SetSitecoreRenderingContext((ISitecoreRenderingContext) new SitecoreRenderingContext()
{
Response = sitecoreLayoutResponse,
RenderingHelpers = new RenderingHelpers(viewComponentHelper, htmlHelper)
});
}
else
httpContext.GetSitecoreRenderingContext().RenderingHelpers = new RenderingHelpers(viewComponentHelper, htmlHelper);
foreach (Action<HttpContext> postRenderingAction in (IEnumerable<Action<HttpContext>>) this._options.PostRenderingActions)
postRenderingAction(httpContext);
httpContext.Items.Add((object) nameof (RenderingEngineMiddleware), (object) null);
await this._next(httpContext).ConfigureAwait(false);
}
private async Task<SitecoreLayoutResponse> GetSitecoreLayoutResponse(
HttpContext httpContext)
{
SitecoreLayoutRequest request = this._requestMapper.Map(httpContext.Request);
Assert.NotNull<SitecoreLayoutRequest>(request);
return await this._layoutService.Request(request).ConfigureAwait(false);
}
```
This ISitecoreLayoutService will in turn trigger a request to the Layout Service and return it's response as a SitecoreLayoutResponse object. As you can see, this response object is then stored in the HttpContext. As the HttpContext is something that lives throughout the entire request lifetime, this means from this moment forth it will be possible to retrieve the raw Layout Service response from the HttpContext. And that is exactly the way Sitecore also uses this response, because as you can see this Middleware component doesn't do anything other than just requesting and storing that Layout Service object.
## Binding the models
The next step in order to render a page, is populate the Route object parameter from the Index method in the fallback controller. This is done by using Model Binding (my [previous post](https://guidovtricht.nl/blog/model-binding-in-the-sitecore-rendering-engine) describes what this is).\
Sitecore has chosen to use model binding for pretty much all of the context related models. I am not going to describe the entire process of how these models are registered for usage in model binding, that would be too much information, but I want to highlight two steps/classes in this flow. If we take the Route object for example, then we can find a SitecoreLayoutRouteBindingSource class which is responsible for populating the Route object with details from the ISitecoreRenderingContext object.
```csharp
public override object? GetModel(
IServiceProvider serviceProvider,
ModelBindingContext bindingContext,
ISitecoreRenderingContext context)
{
Assert.ArgumentNotNull<IServiceProvider>(serviceProvider, nameof (serviceProvider));
Assert.ArgumentNotNull<ModelBindingContext>(bindingContext, nameof (bindingContext));
Assert.ArgumentNotNull<ISitecoreRenderingContext>(context, nameof (context));
Type modelType = bindingContext.get_ModelMetadata().get_ModelType();
Route route = context.Response?.Content?.Sitecore?.Route;
return route != null && modelType == typeof (Route) ? (object) route : (object) null;
}
```
Where does this context object come from? This GetModel method is invoked by the SitecoreLayoutModelBinder<T>, where T in this case if Route of course. This class will retrieve the ISitecoreRenderingContext from the HttpContext and passes it to the SitecoreLayoutRouteBindingSource to have it create the Route object.
```csharp
public Task BindModelAsync(ModelBindingContext bindingContext)
{
Assert.ArgumentNotNull<ModelBindingContext>(bindingContext, nameof (bindingContext));
T obj1 = bindingContext.get_BindingSource() as T;
if (BindingSource.op_Equality((BindingSource) (object) obj1, (BindingSource) null))
obj1 = Activator.CreateInstance<T>();
ISitecoreRenderingContext renderingContext = bindingContext.get_HttpContext().GetSitecoreRenderingContext();
using (IServiceScope scope = ServiceProviderServiceExtensions.CreateScope(this._serviceProvider))
{
object model = obj1.GetModel(scope.ServiceProvider, bindingContext, renderingContext);
if (model != null)
{
ValidationStateDictionary validationState = bindingContext.get_ValidationState();
object obj2 = model;
ValidationStateEntry validationStateEntry = new ValidationStateEntry();
validationStateEntry.set_SuppressValidation(true);
validationState.Add(obj2, validationStateEntry);
bindingContext.set_Result(ModelBindingResult.Success(model));
}
else
{
...
}
}
return Task.CompletedTask;
}
```
This approach is used for many such objects, like the Response, Component, Context and, as we have seen, the Route object.
## Almost there
We now finally have a pretty complete picture of how a request to the ASP.NET Core application results in Middleware components being triggered, the Sitecore Layout Service being called and used for Model Binding to finally have a fairly straight forward MVC Controller triggered and it's parameters populated.\
From here, the path to generating the result page is more simple. The populated Route object contains all the details necessary to render a page, it includes the different placeholders on the page, components and their content. If you take a quick peek at the View for this Index method, you will see this will use tag helpers to render different Sitecore placeholder components which, based on the name property given, will render parts of the Layout Service response.
I hope these posts have helped you get a better understanding of how the ASP.NET Core Rendering Host works and figure out how you can fully customize it for your needs.]]></content:encoded>
</item>
<item>
<title><![CDATA[Model binding in the Sitecore Rendering Engine]]></title>
<link>https://guidovtricht.nl/blog/model-binding-in-the-sitecore-rendering-engine</link>
<guid>https://guidovtricht.nl/blog/model-binding-in-the-sitecore-rendering-engine</guid>
<pubDate>Wed, 23 Dec 2020 00:00:00 GMT</pubDate>
<description><![CDATA[Based on the previous post, we now know how routing works and what happens behind the scenes to fetch the Layout Service response and store it as an o...]]></description>
<content:encoded><![CDATA[Based on the previous post, we now know how routing works and what happens behind the scenes to fetch the Layout Service response and store it as an object in the HttpContext.
The next most important thing to know about the Rendering Engine before starting development (in my opinion at least), is to understand how the rendering of a page and components works. In this post I will explain how Sitecore has used model binding to populate some contextual objects.
## Model binding
Sitecore has made clever use of model binding to populate some contextual objects in Controller or ViewComponent parameters. This is used for objects like the Context, Route and Response.\
The very first time this is used is actually where the previous blog post ended, the Index method in the DefaultController and its parameter of type Route. This parameter is populated by using model binding.
```csharp
[UseSitecoreRendering]
public IActionResult Index(Route route)
{
var request = HttpContext.GetSitecoreRenderingContext();
...
return View(route);
}
```
Model binding is a feature which comes with ASP.NET Core, it allows you to automatically populate parameters of certain methods. You can configure how a parameter should be bound with help of some data attributes.\
Probably the most used scenario for using model binding, is to populate parameters in any MVC Controller. By using attributes like \[FromQuery] or \[FromBody] you can let MVC populate the parameters with named properties of the Query String or request body.
```csharp
public ActionResult<Pet> Create([FromBody] Pet pet)
```
You can configure your own model binding sources/providers, which Sitecore also did in the AddSitecoreRenderingEngine() step of the Startup.cs.\
When a page request is then being processed, ASP.NET will check the parameters of your method to see if there are any model binding sources or providers configured which can give a result for the Type of the parameter. Sitecore has registered a couple of BindingSources which can fetch a result for a specific Type.
In case of the Route object for example, the model binding process will initiate Sitecore's ModelBinder SitecoreLayoutModelBinder<T> (where T in this case is Route). This ModelBinder will then create an instance of the BindingSource which can get a result for this type T. For the Route object, it will use SitecoreLayoutRouteBindingSource. This BindingSource will then be called upon to get the model which is fetched from the Layout Service response stored in the HttpContext as described in the previous post.

## Why should I know this?
You probably won't have to deal with all of this very often, but as this model binding process is most probably(haven't figured that part out yet) also used in populating the Component context I thought it would be a great starting point for an introduction to the concept of model binding.\
Next to that, you might find it useful to use these existing model binding providers. Apart from the Route object you can also use the Sitecore.LayoutService.Client.Response.Model.Context object for example, which contains the details whether or not the page is requested in editing mode, the language of the response and some Site details.
I hope to get a little more hands-on to the model binding used for actually rendering a component in a later blog post!
### References
* ASP.Net Core model binding: <https://docs.microsoft.com/en-us/aspnet/core/mvc/models/model-binding?view=aspnetcore-5.0>
* ASP.NET Core custom model binding: <https://docs.microsoft.com/en-us/aspnet/core/mvc/advanced/custom-model-binding?view=aspnetcore-5.0>
* Previous post about Sitecore Rendering Engine routing: <https://guidovtricht.nl/blog/sitecore-rendering-engine-routing-explained>]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Rendering Engine routing explained]]></title>
<link>https://guidovtricht.nl/blog/sitecore-rendering-engine-routing-explained</link>
<guid>https://guidovtricht.nl/blog/sitecore-rendering-engine-routing-explained</guid>
<pubDate>Mon, 30 Nov 2020 00:00:00 GMT</pubDate>
<description><![CDATA[If we want to be able to fully understand the way routing works in Sitecore's ASP.NET Core Rendering Engine, we first need to understand how the out-o...]]></description>
<content:encoded><
These middleware components are added in the Configure method in the Startup.cs of your ASP.NET Core project.\
A basic MVC ASP.NET Core middleware configuration would look something like this:
```csharp
public void Configure(IApplicationBuilder app)
{
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
endpoints.MapRazorPages();
});
}
```
Using this configuration each request would follow a pipeline process like:
1. UseHttpsRedirection; Redirect HTTP to HTTPS
2. UseStaticFiles; If the request path corresponds to a file on disk, return that file.
3. UseRouting; Enable the usage of endpoints configuration
1. MapDefaultControllerRoute; Check if controller and action exists corresponding with a default MVC route like /{controller}/{action}/{id?} and execute it
2. MapRazorPages; Return a Razor Page result if any correspond to the path
Each of these middleware components can terminate the pipeline, so if a static file exists corresponding to the request path it won't trigger the components after that.
## The Sitecore way
Now that we know what comes out-of-the-box with ASP.NET Core, what is it that Sitecore built on top of this?\
The Sitecore Rendering Engine inserts its own middleware components, but doesn’t actually use such a component to handle routing directly. Instead they assign a ‘fallback’ controller, resulting in all requests being processed by the same controller and action.
```csharp
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
"error",
"error",
new { controller = "Default", action = "Error" }
);
endpoints.MapControllerRoute(
"healthz",
"healthz",
new { controller = "Default", action = "Healthz" }
);
// Enables the default Sitecore URL pattern with a language prefix.
endpoints.MapSitecoreLocalizedRoute("sitecore", "Index", "Default");
// Fall back to language-less routing as well, and use the default culture (en).
endpoints.MapFallbackToController("Index", "Default");
});
```
A DefaultController with method Index is created in the web project for this fallback purpose.
```csharp
[UseSitecoreRendering]
public IActionResult Index(Route route)
{
...
return View(route);
}
```
This Index method has two key characteristic. First it has a parameter of object type Route and second it has a data attribute UseSitecoreRendering. Populating this Route parameter is a two step process:
As a first step, the UseSitecoreRendering attribute adds another middleware component to the request configuration. This component then triggers a request to the Sitecore Layout Service to fetch all the page and rendering data for the context page. This Layout Service request is performed by an ISitecoreLayoutClient service, which is configured in the ConfigureServices method of the Startup.cs:
```csharp
// Register the Sitecore Layout Service Client, which will be invoked by the Sitecore Rendering Engine.
services.AddSitecoreLayoutService()
// Set default parameters for the Layout Service Client from our bound configuration object.
.WithDefaultRequestOptions(request =>
{
request
.SiteName(Configuration.DefaultSiteName)
.ApiKey(Configuration.ApiKey);
})
.AddHttpHandler("default", Configuration.LayoutServiceUri)
.AsDefaultHandler();
```
What is important to note here, is that this is the place the site name and API key for the requests are set. These settings are added to the request query string for the Layout Service to determine the context site of the request and to check if the application actually has the authorization to perform this request based on the API key.
Once the middleware component has received the response, it creates a SitecoreRenderingContext object including the Layout Service response and stores it in the HttpContext.
The second step then uses this SitecoreRenderingContext object. Sitecore has added a BindingSource called SitecoreLayoutRouteBindingSource, which then takes the Route object from the SitecoreRenderingContext in the HttpContext and returns is. Through model binding this Route object is that the source for populating the Route object parameter of the Index method.
## In action
So let's see this in action. Taking the MVP-Site example setup (<https://github.com/Sitecore/MVP-Site>), when I open the About page of the MVP site I get to see the following page.

During the request processing in the Rendering Engine, the ISitecoreLayoutClient would make a GET request using the following URL:\
https://mvp-cd.sc.localhost/sitecore/api/layout/render/jss?item=/About&sc_lang=en&sc_apikey={E2F3D43E-B1FD-495E-B4B1-84579892422A}&sc_site=mvp-site
Note that the URL contains the request path in the query string as "item=/About", just like it contains the language, API key and site name.
If we were to open this URL in directly in a browser, it would show us the raw Layout Service response.

Based on this JSON response the Rendering Engine then renders the entire page.
Let's take a closer look at how this rendering process works in a next blog post!]]></content:encoded>
</item>
<item>
<title><![CDATA[Extending SXA asset rendering]]></title>
<link>https://guidovtricht.nl/blog/extending-sxa-asset-rendering</link>
<guid>https://guidovtricht.nl/blog/extending-sxa-asset-rendering</guid>
<pubDate>Sun, 26 Jul 2020 00:00:00 GMT</pubDate>
<description><![CDATA[The past few months I have been working a lot with Sitecore Experience Accelerator and, as with every module or given functionality, I wanted to exten...]]></description>
<content:encoded><![CDATA[The past few months I have been working a lot with Sitecore Experience Accelerator and, as with every module or given functionality, I wanted to extend it.\
Sitecore's SXA offers a lot of functionalities, so you want to reuse a lot of that. Things like a map component, search results and filter are great components to reuse but, as with a lot of things, it probably wont entirely fit the needs of your client. In order to completely be able to extend these components you also need to be able to extend or overwrite the JavaScript of those components. However, you don't want to be overwriting the actual files and renderings as they will be overwritten again when you upgrade SXA.
There are two reasons I wanted to be able to assign SXA Base Themes to specific renderings.
First of all because we don't want to load all the JS on every page, this to minimize the page size and optimizing frontend performance. Secondly to more easily clone SXA renderings and replace their JS with customized JS.
SXA uses a pipeline 'assetService' to render all the required asset includes on a page. This is being used for loading all the grid and theme assets for example, both the CSS and JS.
```xml
<assetService patch:source="Sitecore.XA.Feature.Composites.config">
<processor type="Sitecore.XA.Feature.Composites.Pipelines.AssetService.AddGridTheme, Sitecore.XA.Feature.Composites" resolve="true"/>
<processor type="Sitecore.XA.Feature.SiteMetadata.Pipelines.AssetService.AddMetaPartialDesignTheme, Sitecore.XA.Feature.SiteMetadata" resolve="true" />
<processor type="Sitecore.XA.Foundation.Editing.Pipelines.AssetService.AddEditingTheme, Sitecore.XA.Foundation.Editing" resolve="true" />
<processor type="Sitecore.XA.Foundation.Editing.Pipelines.AssetService.AddHorizonEditingTheme, Sitecore.XA.Foundation.Editing" resolve="true" />
<processor type="Sitecore.XA.Foundation.Grid.Pipelines.AssetService.AddGridTheme, Sitecore.XA.Foundation.Grid" resolve="true" />
<processor type="Sitecore.XA.Foundation.Theming.Pipelines.AssetService.AddTheme, Sitecore.XA.Foundation.Theming" resolve="true" />
<processor type="Sitecore.XA.Foundation.Theming.Pipelines.AssetService.AddThemeExtensions, Sitecore.XA.Foundation.Theming" resolve="true" />
<processor type="Sitecore.XA.Feature.Overlays.Pipelines.AssetService.AddTheme, Sitecore.XA.Feature.Overlays" resolve="true" />
</assetService>
```
Each processor in this pipeline looks for assets needed and adds them to the AssetsList in the processor args.
In the pipeline we also have access to the PageContext, which contains a list of all renderings on that page.
```csharp
foreach (Rendering rendering in GetRenderingsList())
```
By adding an extra Treelist field to the Controller rendering template, we can associate Base Themes to specific renderings.
```csharp
Sitecore.Data.Fields.MultilistField baseThemes = item.Fields[Templates.RenderingAssets.Fields.BaseThemes];
foreach (var theme in baseThemes.GetItems())
{
if (theme == null || assetsList.Any(i => i is ThemeInclude assetInclude && assetInclude.ThemeId == theme.ID))
continue;
renderingThemes.Add(new ThemeInclude
{
Name = theme.Name,
ThemeId = theme.ID,
Theme = theme
});
}
```
Within a custom processor in the assetService pipeline we can then pull those Base Themes and add the assets to the AssetsList if not already present. The end result:
```csharp
public class AddRenderingAssets : AddAssetsProcessor
{
public override void Process(AssetsArgs args)
{
var assetsList = args.AssetsList as List<AssetInclude> ?? new List<AssetInclude>();
foreach (Rendering rendering in GetRenderingsList())
{
var item = GetRenderingItem(rendering);
if (item == null)
continue;
var cacheKey = $"{Context.Database.Name}#{item.ID}#{this.Context.Device.ID}#RenderingAssets";
var renderingThemes = (List<AssetInclude>)HttpRuntime.Cache.Get(cacheKey);
if (renderingThemes == null)
{
renderingThemes = new List<AssetInclude>();
Sitecore.Data.Fields.MultilistField baseThemes = item.Fields[Templates.RenderingAssets.Fields.BaseThemes];
foreach (var theme in baseThemes.GetItems())
{
if (theme == null || assetsList.Any(i => i is ThemeInclude assetInclude && assetInclude.ThemeId == theme.ID))
continue;
renderingThemes.Add(new ThemeInclude
{
Name = theme.Name,
ThemeId = theme.ID,
Theme = theme
});
}
if (global::Sitecore.Context.PageMode.IsNormal && rendering.RenderingItem.Caching.Cacheable)
this.CacheRenderingAssets(cacheKey, renderingThemes);
}
assetsList.AddRange(renderingThemes);
}
}
private List<Rendering> GetRenderingsList()
{
return global::Sitecore.Mvc.Presentation.PageContext.Current.PageDefinition.Renderings;
}
private Item GetRenderingItem(Rendering rendering)
{
if (rendering.RenderingItem == null)
{
Log.Warn($"rendering.RenderingItem is null for {rendering.RenderingItemPath}", this);
return null;
}
return rendering.RenderingItem.InnerItem;
}
private void CacheRenderingAssets(string key, List<AssetInclude> assets)
{
if (assets == null || !assets.Any())
return;
HttpRuntime.Cache.Add(key, assets, null, Cache.NoAbsoluteExpiration, Cache.NoSlidingExpiration, CacheItemPriority.Normal, null);
}
}
```
Small changes like these help SXA become even more flexible and bend it to the needs of your website and team.]]></content:encoded>
</item>
<item>
<title><![CDATA[A new JAMstack based website]]></title>
<link>https://guidovtricht.nl/blog/a-new-jamstack-based-website</link>
<guid>https://guidovtricht.nl/blog/a-new-jamstack-based-website</guid>
<pubDate>Mon, 25 May 2020 00:00:00 GMT</pubDate>
<description><![CDATA[A while ago I decided to move my site away from Azure, or at least away from my by Valtech provided Visual Studio Subscription and budget. (No, recrui...]]></description>
<content:encoded><
* CMS: [Netlify CMS](https://www.netlifycms.org/)
* JavaScript framework: [NuxtJS](https://nuxtjs.org)
* CSS framework: [Tailwind CSS](https://tailwindcss.com/)
It is a very easy to setup stack and easy to get started with hosting it in Netlify, however I did hit some bumps along the way.
One thing that really took me some time is understand TypeScript and how to use VueJS(NuxtJS is based on VueJS) with TypeScript. There is very little documentation on how to setup your VueJS app with TypeScript. Everything is described in much detail for JavaScript, but for TypeScript you basically have to figure it out yourself.
So if you are not a seasoned TypeScript developer, I would suggest going with JavaScript if you are going to work with VueJS.]]></content:encoded>
</item>
<item>
<title><![CDATA[Extending Sitecore Experience Commerce]]></title>
<link>https://guidovtricht.nl/blog/extending-sitecore-experience-commerce</link>
<guid>https://guidovtricht.nl/blog/extending-sitecore-experience-commerce</guid>
<pubDate>Sat, 09 Nov 2019 00:00:00 GMT</pubDate>
<description><![CDATA[When developing features and/or customizations for Sitecore Experience Commerce 9 (XC) it is good that you make sure you know the overall architecture...]]></description>
<content:encoded><
Both of these endpoints and integrations can be extended to create custom functionalities. The XP Item Service for example we extended for uploading media items in the product import process, which I described earlier in another [post](http://guidovtricht.nl/2019/06/sitecore-experience-commerce-product-images/).
The XC Engine itself has some ‘building blocks’ which we can use to our advantage.

* ***Entities***; every data object(like Cart or SellableItem) inside XC is an Entity. You can create your own types and extend the existing ones.
* ***Components***; every (custom) field on an Entity is added as an Component. You can create your own Component types and add them to any Entity.
* ***Pipelines***; just like in XP, XC uses the pipeline pattern which makes it easy for us to extend and overwrite OOTB functionalities.
* ***Policies***; these look a lot like Components but are used as settings.
* ***Commands***; commands are used as Unit of Work functionalities and mostly triggered from an OData API.
* ***Minions***; just like the Agents in XP, XC has its own variant called Minions. These Minions run every X minutes, can watch a list and be scaled out.
Last but not least, there is the configuration. Currently you have to configure storefront settings partially in XP and partially in XC, which makes it sometimes hard for you to alter some settings without having to do a code change and deploy.

What we did in some of our custom(ized) functionalities is move all configuration to the XP side. You can extend the storefront templates with extra fields and read those out when XC gets that specific Sitecore Item using the Item Service.\
For example, you can extend the GetShopPipeline to store extra fields from the Storefront template.
All other examples I showed during the session can be found on GitHub, so go check that out: <https://github.com/GuidovTricht>\
A couple of these repositories are also described in my other blog posts.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Experience Commerce – Vertex tax calculation]]></title>
<link>https://guidovtricht.nl/blog/sitecore-experience-commerce-vertex-tax-calculation</link>
<guid>https://guidovtricht.nl/blog/sitecore-experience-commerce-vertex-tax-calculation</guid>
<pubDate>Tue, 05 Nov 2019 00:00:00 GMT</pubDate>
<description><![CDATA[Before I started with this functionality I thought it would be a very difficult one to deal with. Lucky me figured out that wasn’t the case.
The pric...]]></description>
<content:encoded><![CDATA[Before I started with this functionality I thought it would be a very difficult one to deal with. Lucky me figured out that wasn’t the case.
The price calculation of the cart in Sitecore Experience Commerce is handled by actually just two pipelines, ICalculateCartPipeline and ICalculateCartLinePipeline.\
In these pipelines you send all the cart information, including the merchant/warehouse and customer address, to Vertex which will return the tax calculation breakdown. All you have to do with that information is add it to the cart as a CartAdjustment with the name “TaxFee”.\
Make sure you disable the OOTB tax calculation by either removing it from the same pipelines or setting the tax percentage to 0% in the configuration.
Next to that Vertex requires you to create the order in Vertex as well after payment. To do this we extend the ReleasedOrdersMinion with an extra block to register the order at Vertex.
Find the full example at GitHub:\
<https://github.com/GuidovTricht/Sitecore.Commerce.Plugin.Pricing.Vertex>]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Experience Commerce – SyncForce product import]]></title>
<link>https://guidovtricht.nl/blog/sitecore-experience-commerce-syncforce-product-import</link>
<guid>https://guidovtricht.nl/blog/sitecore-experience-commerce-syncforce-product-import</guid>
<pubDate>Sun, 06 Oct 2019 00:00:00 GMT</pubDate>
<description><![CDATA[In preparation of my Sitecore Symposium 2019 talk around Sitecore Experience Commerce I created some example customizations/plugins which I want to sh...]]></description>
<content:encoded><
As you can see we created a single pipeline which is responsible for creating the Catalog entity and all the Category entities. The last step (or block) is used to add all the product IDs to a new List. This List is then used by another minion to actually create the SellableItem entities.\
We use this ‘Sync Catalog Command’ practically only once when we setup a new environment, but it can also be used to add all the product IDs to the update list again.
The next part is of course going through the product ID List and creating or updating the corresponding SellableItems.

In this part a Minion is tasked to watch the product ID List and work through them. For each entry in the List a Pipeline is run to create or update the SellableItem entity. Each step of this Pipeline is responsible for a part of the product details, like properties, variants and assets.
Due to the fact that this is placed in a separate Pipeline, it is very easy to reuse this functionality. You can, for example, create a Command which will run this Pipeline for a specific product instead of always going through a list. Little things like this make it easier for us developers to maintain and test these functionalities.
## The code
Now, what does this actually look like in Plugin form? The example Visual Studio project(s) can be found on GitHub:\
<https://github.com/GuidovTricht/Sitecore.Commerce.Plugin.Catalogs.SyncForce>\
This Plugin should be enough to get started and create the base structure of your Catalog. If you decide to use this you might want to extend the SynchronizeProduct Pipeline to import your specific product details.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Experience Commerce – Product images]]></title>
<link>https://guidovtricht.nl/blog/sitecore-experience-commerce-product-images</link>
<guid>https://guidovtricht.nl/blog/sitecore-experience-commerce-product-images</guid>
<pubDate>Sat, 01 Jun 2019 00:00:00 GMT</pubDate>
<description><![CDATA[One of the first things you’ll notice when looking at the catalog features in Sitecore Experience Commerce (XC) 9, that the product images will have t...]]></description>
<content:encoded>< for this, and the implementation they made can be easily reused. So lets create a Sitecore XC Plugin which utilizes these OData Services to upload images when importing your Catalog products.
## Sitecore XP implementation
The first thing we will need to do, is create a custom OData Service. For this we have to create a return model and repository:
```csharp
public class MediaItemDataModel : EntityIdentity
{
}
public class MediaItemRepository : IReadOnlyEntityRepository
{
public Task GetById(string id)
{
return Task.FromResult(new MediaItemDataModel());
}
public Task<IQueryable<MediaItemDataModel>> GetData()
{
var list = new List<MediaItemDataModel>();
return Task.FromResult<IQueryable<MediaItemDataModel>>(list.AsQueryable());
}
}
```
This MediaItemDataModel inherits the EntityIdentity as used in the default Item Service. We don’t need anything else, because all we need to know in XC is the Sitecore Item ID. It is a bit weird that we have to create a IReadOnlyEntityRepository as we don’t actually do anything with it, but this is only because the OData controller we are creating needs a IReadOnlyEntityRepository.
```csharp
[AnonymousUserFilter (AllowAnonymous = AllowAnonymousOptions.Disallow)]
public class MediaItemController : ServiceBaseODataController<MediaItemDataModel> {
private readonly IReadOnlyEntityRepository<MediaItemDataModel> _repository;
public MediaItemController () : base (ServiceLocator.ServiceProvider.GetRequiredService<IReadOnlyEntityRepository<MediaItemDataModel>> ()) {
_repository = ServiceLocator.ServiceProvider.GetRequiredService<IReadOnlyEntityRepository<MediaItemDataModel>> ();
}
public IHttpActionResult Get ([FromODataUri] string imageUrl, [FromODataUri] string sitecorePath) {
if (string.IsNullOrEmpty (imageUrl))
return BadRequest ("Specify the imageUrl property.");
if (string.IsNullOrEmpty (sitecorePath))
return BadRequest ("Specify the sitecorePath property.");
if (!sitecorePath.StartsWith ("/sitecore/media library/"))
sitecorePath = sitecorePath.StartsWith ("/") ? $"/sitecore/media library{sitecorePath}" : $"/sitecore/media library/{sitecorePath}";
var fileNameInclExtension = imageUrl.Substring (imageUrl.LastIndexOf ("/", StringComparison.InvariantCultureIgnoreCase) + 1,
(imageUrl.Length - imageUrl.LastIndexOf ("/", StringComparison.InvariantCultureIgnoreCase)) - 1).Split ('?').FirstOrDefault ();
if (string.IsNullOrEmpty (fileNameInclExtension))
return BadRequest ("No fileName could be extracted from the imageUrl.");
var fileName = fileNameInclExtension.Split ('.').FirstOrDefault () ?? fileNameInclExtension;
var newItem = CreateMediaItem (imageUrl, sitecorePath, fileName, fileNameInclExtension);
PublishItem (newItem);
return Ok (new MediaItemDataModel () {
Id = newItem.ID.ToString ()
});
}
private Item CreateMediaItem (string imageUrl, string sitecorePath, string mediaItemName, string fullMediaItemName) {
var destination = sitecorePath.EndsWith ("/") ?
$"{sitecorePath}{mediaItemName}" :
$"{sitecorePath}/{mediaItemName}";
var options = new Sitecore.Resources.Media.MediaCreatorOptions () {
FileBased = false,
IncludeExtensionInItemName = false,
OverwriteExisting = true,
Versioned = false,
Destination = destination,
Database = Sitecore.Configuration.Factory.GetDatabase ("master")
};
using (var wc = new System.Net.WebClient ()) {
var daa = wc.DownloadData (imageUrl);
using (var memoryStream = new MemoryStream (daa)) {
using (new SecurityDisabler ()) {
var mediaItem = Sitecore.Resources.Media.MediaManager.Creator.CreateFromStream (memoryStream, fullMediaItemName, options);
memoryStream.Dispose ();
return mediaItem;
}
}
}
}
private void PublishItem (Item item) {
try {
PublishOptions po = new PublishOptions (Sitecore.Configuration.Factory.GetDatabase ("master"), Sitecore.Configuration.Factory.GetDatabase ("web"), PublishMode.SingleItem, Sitecore.Context.Language, DateTime.Now);
po.RootItem = item;
po.Deep = true; // Publishing subitems
(new Publisher (po)).Publish ();
} catch (Exception ex) {
Sitecore.Diagnostics.Log.Error ("Exception publishing items from custom pipeline! : " + ex, this);
}
}
}
```
In this example implementation, we get a URL to the image we want to upload and a Sitecore Path which will be the parent of the new Sitecore Item. Using these two variables we download the image, create a Media Item for it and eventually publish the new Item.
Note the attribute we use on this Controller. If you don’t specifically set any authentication/authorization on these services they will default to be available to anybody, and that’s something we don’t want of course. The manager we will use on Sitecore XC side already sends authorization properties out-of-the-box, so we don’t actually have to do anything for that matter.
Next we need to register the repository:
```csharp
public class CustomServiceConfigurator : IServicesConfigurator
{
public void Configure(IServiceCollection serviceCollection)
{
var assemblies = new[] { GetType().Assembly };
serviceCollection.AddWebApiControllers(assemblies);
serviceCollection.AddSingleton<IReadOnlyEntityRepository<MediaItemDataModel>, MediaItemRepository>();
}
}
```
```xml
<?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<services>
<configurator type="Sitecore.Foundation.CustomSitecoreServices.DependencyInjection.CustomServiceConfigurator, Sitecore.Foundation.CustomSitecoreServices"/>
</services>
</sitecore>
</configuration>
```
And last but not least we have to actually register the OData Service:
```csharp
public class MediaItemServiceDescriptor : AggregateDescriptor
{
public MediaItemServiceDescriptor()
: base(
"media", //route name
"media", //route prefix
new DefaultEdmModelBuilder(new []
{
new EntitySetDefinition(typeof(MediaItemDataModel), "MediaItem")
}))
{
}
}
```
## Sitecore XC implementation
Now that we have done all of that we are done on the Sitecore XP part and we can start using it in our XC implementation.
Sitecore XC has a SitecoreConnectionManager which they use to get Item data from Sitecore XP. We can use this same manager to call our custom OData Service.\
All we have to provide the manager with is a CommerceContext, OData service URL, a method and a ItemModel. This ItemModel input is something Sitecore uses specifically for calling the Item Service. Instead of using that, we can also add our properties to the action input.\
Eventually the implementation will look something like this:
```csharp
/// <summary>
/// Use the OData Sitecore Service to upload the asset to the Sitecore Media Library and return the Item ID.
/// </summary>
/// <param name="context">The Commerce Context.</param>
/// <param name="url">The asset url.</param>
/// <param name="sitecorePath">The Sitecore path in which the asset should be uploaded.</param>
/// <returns>The uploaded Item ID.</returns>
private async Task<string> UploadAsset(CommerceContext context, string url, string sitecorePath)
{
try
{
var action = $"sitecore/api/ssc/aggregate/media/MediaItem?imageUrl={HttpUtility.UrlEncode(url)}&sitecorePath={sitecorePath}";
var httpResponseMessage = await _sitecoreConnectionManager.ProcessRequestAsync(context, action, "GET", null);
if (httpResponseMessage == null || !httpResponseMessage.IsSuccessStatusCode)
return "";
return JsonConvert.DeserializeObject<MediaItemModel>(await httpResponseMessage.Content.ReadAsStringAsync())?.Id ?? "";
}
catch (Exception ex)
{
context.LogException(nameof(SynchronizeSellableItemDigitalAssetsBlock), ex);
return "";
}
}
```
And with that, you are done! We now have all the building blocks to automatically import Media Items from inside a Sitecore Commerce process instead of somehow uploading them separately.]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Experience Commerce – Creating a catalog]]></title>
<link>https://guidovtricht.nl/blog/sitecore-experience-commerce-creating-a-catalog</link>
<guid>https://guidovtricht.nl/blog/sitecore-experience-commerce-creating-a-catalog</guid>
<pubDate>Tue, 23 Oct 2018 00:00:00 GMT</pubDate>
<description><![CDATA[As there is not much online yet on how to create a catalog/product import in Sitecore Experience Commerce(XC) 9.0, I wanted to share a bit of code and...]]></description>
<content:encoded><
In this CatalogEntities table we can see each Entity has a couple of properties in the database:
* Id: Each Entity has its own unique Id, composed of an Entity Prefix followed by something unique
* EnvironmentId
* Version
* EntityVersion
* Published
* Entity: A JSON string containing all the details and properties of the Entity itself
These properties in the database together with the properties from the Entity JSON, give us a clear image on how to create these Entities, or at least which fields on the object you need to fill.
## The creation flow
We want our catalog import to both handle the creation and update of categories and sellable items. This can be done by using the pipelines, minions and lists in Sitecore XC. So, what would this catalog import look like?

In above flowchart you can see an example flow on how to create the import. As you can see we use the 'generic' IFindEntityPipeline to get the entities if they exist. We use this pipeline and not the GetCatalogPipeline for example because the latter one also gathers a lot of data which we don't need in these imports/updates, like pricing and inventory details.
Now we want to make sure that we can also update the products from time to time, but don't want to run a full update/import command. If only one product has changed in the PIM, we only want to update that single product. To make this possible we add the Id's of the products to a List and process those Id's using a Minion.

This Minion would then run another pipeline to update the product. Using a List here makes scaling the import process also possible, because you can spin-up multiple Environments/Minions to process the Id's.
## The actual code
I am not going to place all the code for this import inside this blog post, instead I created a GitHub repository to host an example implementation: <https://github.com/GuidovTricht/SitecoreCommerceProductImportExample> (Note that this example doesn't contain the List and Minion to create the SellableItems)
But I do want to point out some steps and code snippets. For example, on how to create an Entity. In the following snippet creating a Category.
```csharp
public override async Task<SynchronizeCategoryArgument> Run(SynchronizeCategoryArgument arg, CommercePipelineExecutionContext context)
{
Sitecore.Commerce.Plugin.Catalog.Category category = null;
var categoryId = $"{CommerceEntity.IdPrefix<Sitecore.Commerce.Plugin.Catalog.Category>()}{arg.Catalog.Name}-{arg.ImportCategory.CategoryId.ProposeValidId()}";
if (await _doesEntityExistPipeline.Run(
new FindEntityArgument(typeof(Sitecore.Commerce.Plugin.Catalog.Category), categoryId),
context.CommerceContext.GetPipelineContextOptions()))
{
category = await _findEntityPipeline.Run(new FindEntityArgument(typeof(Sitecore.Commerce.Plugin.Catalog.Category), categoryId), context.CommerceContext.GetPipelineContextOptions()) as Sitecore.Commerce.Plugin.Catalog.Category;
}
else
{
var createResult = await _createCategoryPipeline.Run(
new CreateCategoryArgument(arg.Catalog.Id, arg.ImportCategory.CategoryId.ProposeValidId(),
arg.ImportCategory.CategoryName, ""), context.CommerceContext.GetPipelineContextOptions());
category = createResult?.Categories?.FirstOrDefault(c => c.Id.Equals(categoryId));
}
Condition.Requires<Sitecore.Commerce.Plugin.Catalog.Category>(category)
.IsNotNull($"{this.Name}: The Category could not be created.");
arg.Category = category;
return arg;
}
```
Notice that we used a couple of standard Helpers/Extensions like CommerceEntity.IdPrefix<>(), which returns the default prefix like we have seen in the database, and ProposeValidId(), which removes any non alphanumeric characters from the (id)string.
In the following snippet you can see how easy it is to add a list/enumerable of strings to an XC List:
```csharp
List<string> ids;
var addArg = new ListEntitiesArgument(ids, "ProductUpdatesList");
await _addListEntitiesPipeline.Run(addArg, context);
```
And in the last snippet what a Minion would look like which reads 10 Id's from the List each time it is run and then uses it to run a pipeline.
```csharp
public class UpdateProductsMinion : Minion
{
private ISynchronizeProductPipeline _synchronizeProductPipeline;
private IRemoveListEntitiesPipeline _removeListEntitiesPipeline;
public override void Initialize(IServiceProvider serviceProvider, ILogger logger, MinionPolicy policy, CommerceEnvironment environment, CommerceContext globalContext)
{
base.Initialize(serviceProvider, logger, policy, environment, globalContext);
_synchronizeProductPipeline = this.ResolvePipeline<ISynchronizeProductPipeline>();
_removeListEntitiesPipeline = this.ResolvePipeline<IRemoveListEntitiesPipeline>();
}
public override async Task<MinionRunResultsModel> Run()
{
var listCount = await this.GetListCount(this.Policy.ListToWatch);
this.Logger.LogInformation($"{this.Name}-Review List {this.Policy.ListToWatch}: Count:{listCount}");
var list = (await this.GetListIds<string>(this.Policy.ListToWatch, this.Policy.ItemsPerBatch)).IdList;
foreach (var id in list)
{
this.Logger.LogDebug($"{this.Name}-Reviewing Pending Product Update: {id}");
try
{
await _synchronizeProductPipeline.Run(
new SynchronizeProductArgument { ExternalProductId = id },
MinionContext.GetPipelineContextOptions());
this.Logger.LogInformation($"{this.Name}: Product with id {id} has been updated");
await _removeListEntitiesPipeline.Run(new ListEntitiesArgument(new List<string>(){ id }, this.Policy.ListToWatch), MinionContext.GetPipelineContextOptions());
}
catch (Exception ex)
{
this.Logger.LogError(ex, $"{this.Name}: Product with id {id} could not be updated");
}
}
return new MinionRunResultsModel
{
ItemsProcessed = this.Policy.ItemsPerBatch,
HasMoreItems = listCount > this.Policy.ItemsPerBatch
};
}
}
```]]></content:encoded>
</item>
<item>
<title><![CDATA[Sitecore Experience Commerce – Conditional Configuration]]></title>
<link>https://guidovtricht.nl/blog/sitecore-experience-commerce-conditional-configuration</link>
<guid>https://guidovtricht.nl/blog/sitecore-experience-commerce-conditional-configuration</guid>
<pubDate>Sat, 15 Sep 2018 00:00:00 GMT</pubDate>
<description><![CDATA[So recently I had to create a Continuous Delivery setup for a Sitecore Commerce environment. This included 4 different Azure WebApps to which Sitecore...]]></description>
<content:encoded>< was introduced, and that works like a charm and is precisely what I would want as well for my XC setup. But as far as I could find out, also after asking the Sitecore product team, there was no such thing in XC. So that left me with two options, either I would have to create some funky stuff inside the release pipeline in Azure DevOps(VSTS) to alter/overwrite some specific JSON configuration files, or I would have to create my own kind of rule-based configuration.
So that's what I did!
How does it work? When you bootstrap your XC Environment, the BootstrapPipeline gets run. This pipeline only contains one single BootStrapImportJsons block, which was quite easy to replace with my own version. This block, by default, checks if the JSON it is trying to import has a type specified and runs either the ImportEnvironmentCommand or the ImportPolicySetCommand based on that. So, what I did was add a new Entity based on the PolicySet Entity, which contains a "Conditions" dictionary.
```json
{
"$type": "Sitecore.Commerce.Plugin.ConditionalConfigs.Entities.ConditionalPolicySet, Sitecore.Commerce.Plugin.ConditionalConfigs",
"Id": "Entity-PolicySet-ContentPolicySet",
"Version": 1,
"IsPersisted": false,
"Name": "ContentPolicySet",
"Policies": {
"$type": "System.Collections.Generic.List`1[[Sitecore.Commerce.Core.Policy, Sitecore.Commerce.Core]], mscorlib",
"$values": []
},
"Conditions":{
"HostingEnvironment": "Development"
}
}
```
The key of this dictionary represents the AppSetting name. The value, which can be a Regex, will then be checked for a match before running the ImportPolicySetCommand to import the PolicySet. And that is pretty much it, way easier than I expected it to be!
The source code is available on GitHub: <https://github.com/GuidovTricht/Sitecore.Commerce.Plugin.ConditionalConfigs>]]></content:encoded>
</item>
</channel>
</rss>