Model binding in the Sitecore Rendering Engine
Based on the previous post, we now know how routing works and what happens behind the scenes to fetch the Layout Service response and store it as an object in the HttpContext.
The next most important thing to know about the Rendering Engine before starting development (in my opinion at least), is to understand how the rendering of a page and components works. In this post I will explain how Sitecore has used model binding to populate some contextual objects.
Model binding
Sitecore has made clever use of model binding to populate some contextual objects in Controller or ViewComponent parameters. This is used for objects like the Context, Route and Response.
The very first time this is used is actually where the previous blog post ended, the Index method in the DefaultController and its parameter of type Route. This parameter is populated by using model binding.
[UseSitecoreRendering]
public IActionResult Index(Route route)
{
var request = HttpContext.GetSitecoreRenderingContext();
...
return View(route);
}
Model binding is a feature which comes with ASP.NET Core, it allows you to automatically populate parameters of certain methods. You can configure how a parameter should be bound with help of some data attributes.
Probably the most used scenario for using model binding, is to populate parameters in any MVC Controller. By using attributes like [FromQuery] or [FromBody] you can let MVC populate the parameters with named properties of the Query String or request body.
public ActionResult<Pet> Create([FromBody] Pet pet)
You can configure your own model binding sources/providers, which Sitecore also did in the AddSitecoreRenderingEngine() step of the Startup.cs.
When a page request is then being processed, ASP.NET will check the parameters of your method to see if there are any model binding sources or providers configured which can give a result for the Type of the parameter. Sitecore has registered a couple of BindingSources which can fetch a result for a specific Type.
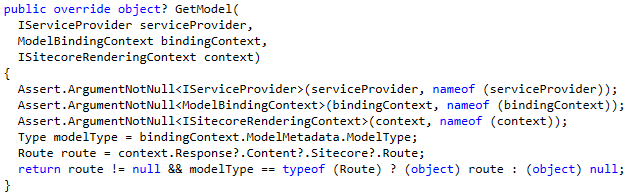
In case of the Route object for example, the model binding process will initiate Sitecore’s ModelBinder SitecoreLayoutModelBinder

Why should I know this?
You probably won’t have to deal with all of this very often, but as this model binding process is most probably(haven’t figured that part out yet) also used in populating the Component context I thought it would be a great starting point for an introduction to the concept of model binding.
Next to that, you might find it useful to use these existing model binding providers. Apart from the Route object you can also use the Sitecore.LayoutService.Client.Response.Model.Context object for example, which contains the details whether or not the page is requested in editing mode, the language of the response and some Site details.
I hope to get a little more hands-on to the model binding used for actually rendering a component in a later blog post!
References
- ASP.Net Core model binding: https://docs.microsoft.com/en-us/aspnet/core/mvc/models/model-binding?view=aspnetcore-5.0
- ASP.NET Core custom model binding: https://docs.microsoft.com/en-us/aspnet/core/mvc/advanced/custom-model-binding?view=aspnetcore-5.0
- Previous post about Sitecore Rendering Engine routing: https://guidovtricht.nl/blog/sitecore-rendering-engine-routing-explained